Welcome to blog.mbedded.ninja!
Use the links below or the sidebar (wide screens)/menu (mobile) to navigate through the different sections of the site.
Categories














Recent Updates
January 2026 Updates
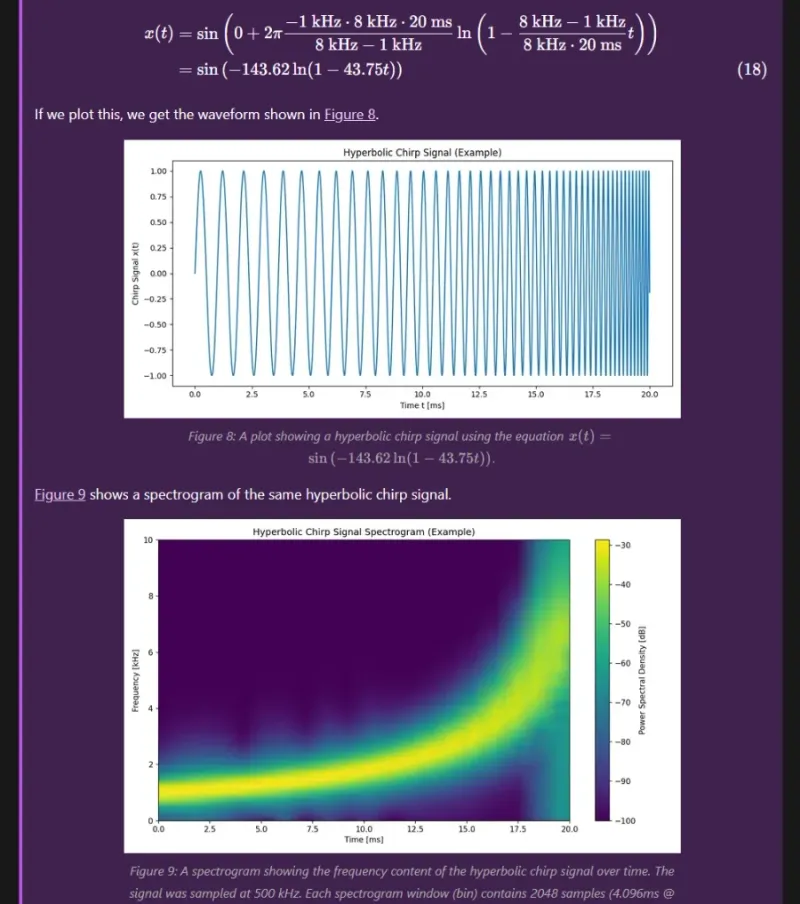
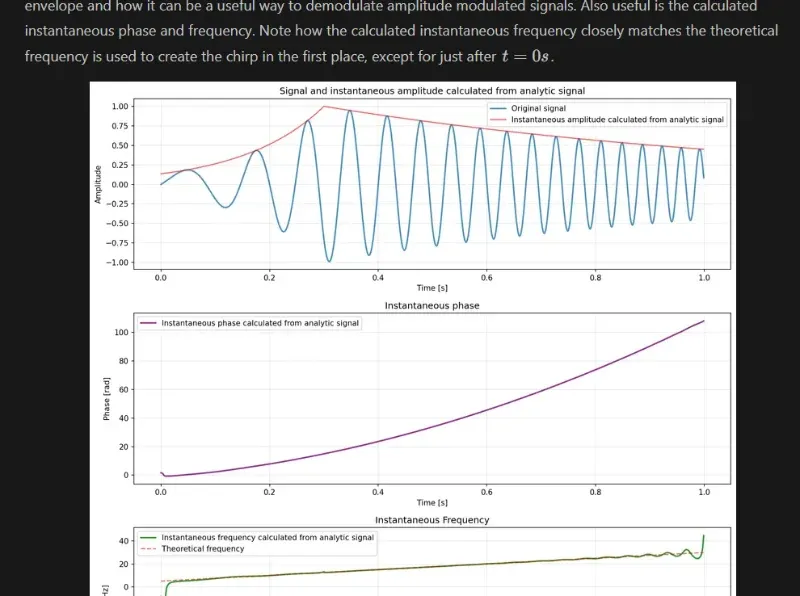
Added Info on Chirps
Added info on chirps.
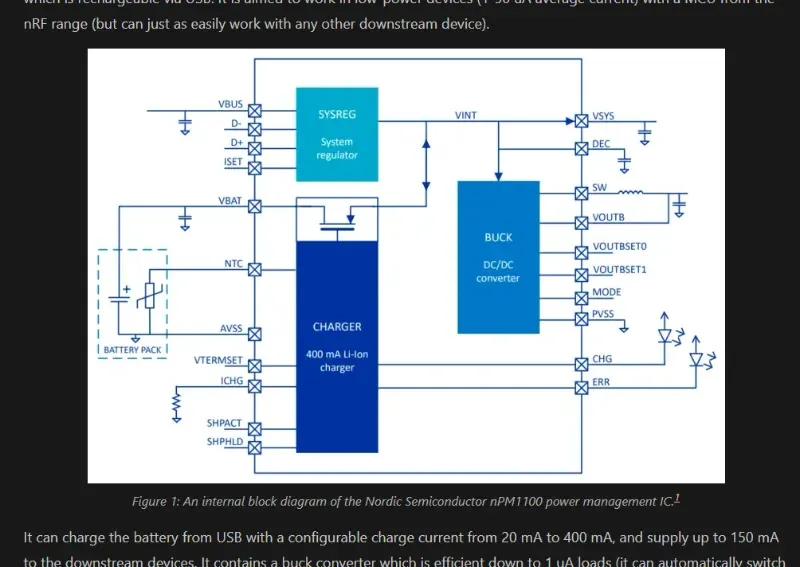
Added Info on Power Management ICs
Added info on power management ICs.
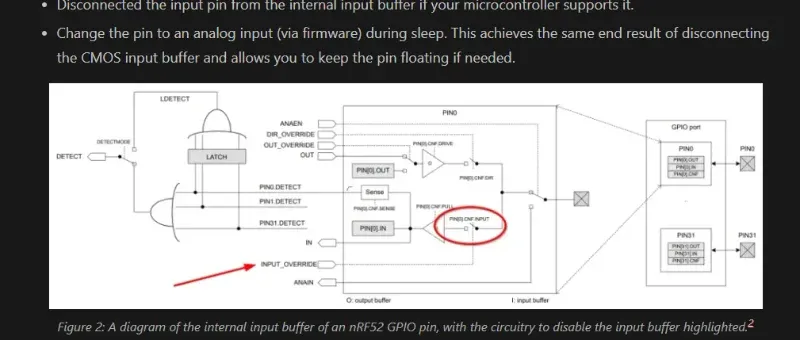
Added Info on Low Power Design
Added info on keeping digital inputs in defined states during sleep in low power design.
Added Info about the nRF52 QSPI Driver
Added info about the nRF52 QSPI driver.
Added Info on Pressure Sensors
Added info on pressure sensors.
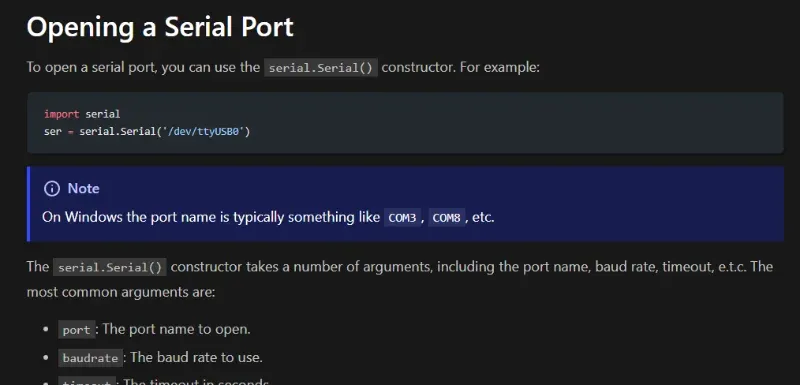
Added Info on pySerial
Added info on pySerial, a popular Python library for serial communication.
Added Info on Sallen-Key Filters in Ableton Live
Added info on Sallen-Key filters in Ableton Live.
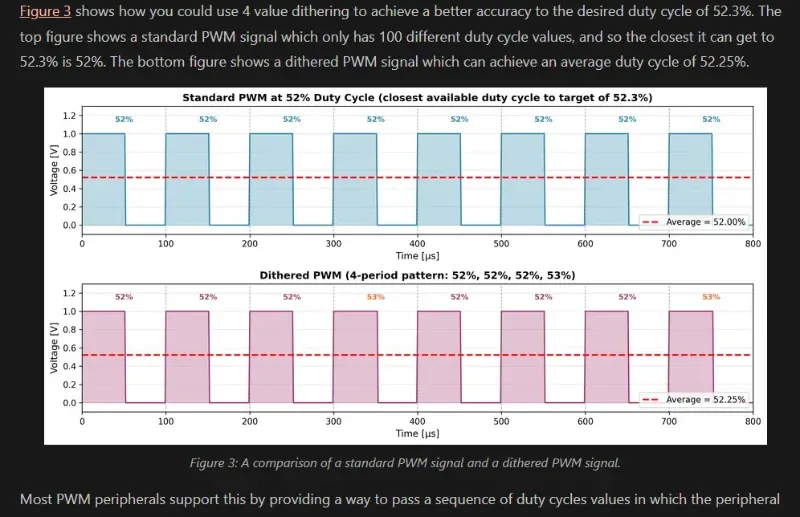
Added Info on PWM Dithering
Added info on PWM dithering.
2026
Child Pages
















Happy New Year 2026
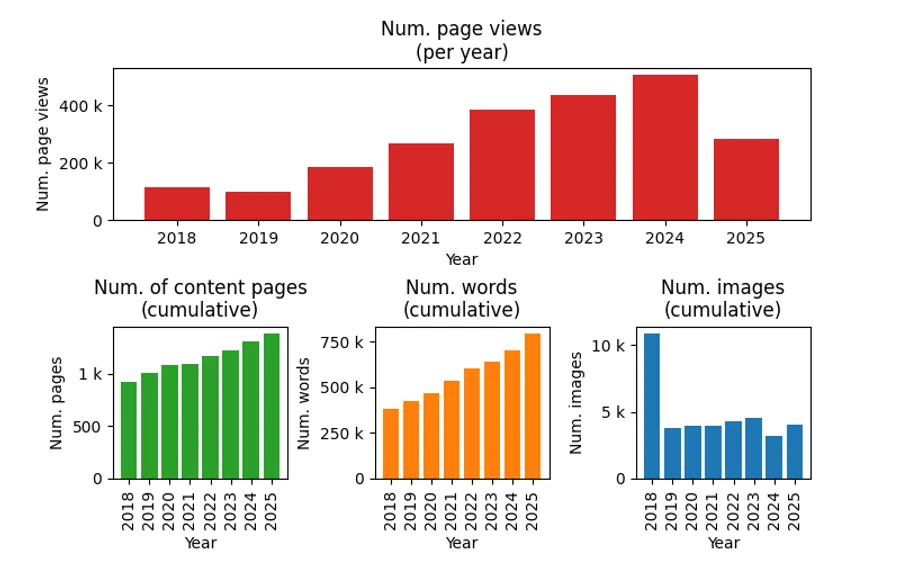
2025 saw 282k (282,000) page views for blog.mbedded.ninja. This is down from 505k last year, a decrease of 223k or 44%. That’s quite the drop! AI is the likely culprit, with less people visiting the site due to just using AI to answer technical embedded engineering questions, and AI powered search summaries (i.e. the one Google uses) which means the user does not need to visit the site. This is a placeholder for the reference: fig-stats-graphs shows the page views and other key stats per year.
NinjaTerm went through 11 releases from v4.19.0 to v5.8.2 during 2025. This includes the jump to v5 which is a major change from being a web app to an Electron-based desktop app. It has 101 stars on GitHub and the app was started (based of the custom app_start event in Google Analytics) 3.2k times (since v5.0.0 was released).
NinjaCalc went through no new releases in 2025. It has 34 stars on GitHub and had 51k page views (as reported by Google Analytics).
Most Popular Blog Pages
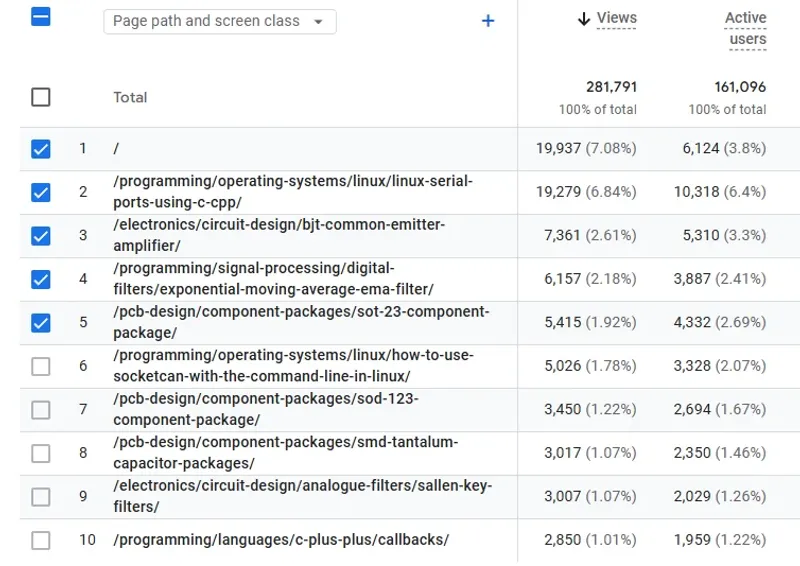
This is a placeholder for the reference: fig-engagement-pages-and-screens shows the top 10 most popular pages, ranked by number of page views.
Blog Acquisition
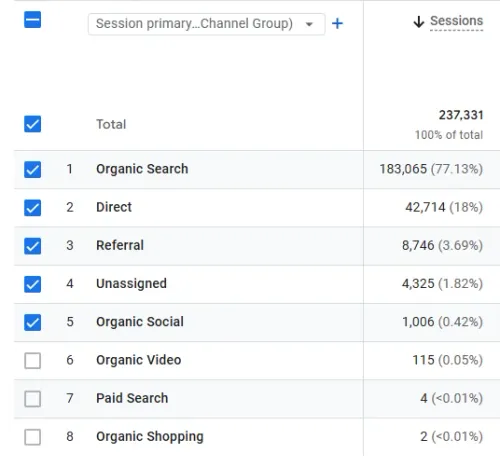
This is a placeholder for the reference: fig-traffic-acquisition shows the top 7 sources of acquisition traffic in 2025. As usual, most of the traffic was from organic search (e.g. Google search engine).
Blog Word, Page and Image Counts
At the end of 2025 the site had 794k words, up from 704k words last year (an increase of 90k). These words were spread over 1382 pages (up from 1313 pages last year), and included 4,042 images (an increase of 820 from 3,222 images images last year). Note that I discovered a bug in the stats calculation code which was excluding .webp images from the total image count. I fixed this for the 2025 year, so the increase from last year will be inflated due to missed images in years prior.
Achievements in 2025
- NinjaTerm got a major update to v5, which is a major change from being a web app to an Electron-based desktop app. This allows for a more feature rich app as it is no longer restricted by the browser’s sandbox. This has allowed for improvements such as showing the user more serial port information, adding serial over BLE support, serial over socket support, and more.
Plans For The 2026 Year
- Add more content to the blog (as always!).
- Keep adding features to NinjaTerm.
December 2025 Updates
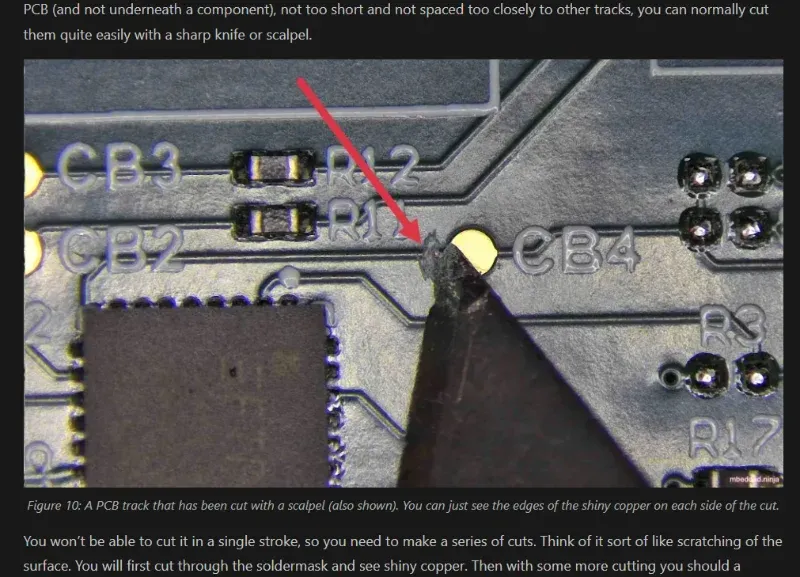
Cutting PCB Tracks
Added info on cutting PCB tracks to the PCB rework guide.
SSOP Component Package
Added info on the SSOP component package.
FTDI FT232RNQ
Added info on the FTDI FT232RNQ IC.
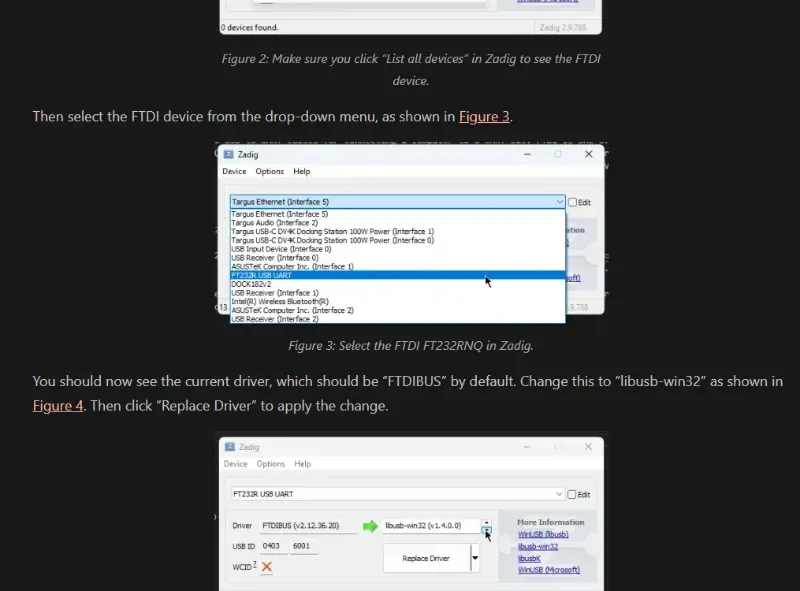
Controlling FTDI Devices
Added info on controlling FTDI devices from Python using the pyftdi library.
USB C Connectors
Added info on the USB C connectors and their PCB mounting orientations.
MSP430 Bootloader (BSL)
Added info on the MSP430 Bootloader (BSL) for the MSP430 microcontroller family.
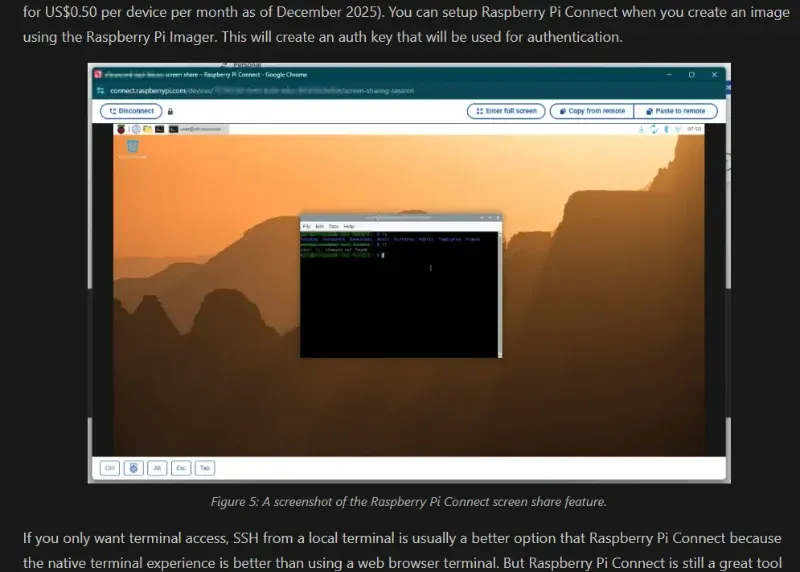
Raspberry Pi Connect
Added info on Raspberry Pi Connect for the Raspberry Pi.
Analytic Signals and the Hilbert Transform
Added info on Analytic Signals and the Hilbert Transform.
nRF Connect Quick Start
Added info on the nRF Connect Quick Start tool for the nRF SoCs.
nRF Cloud
Added info on nRF Cloud.
November 2025 Updates
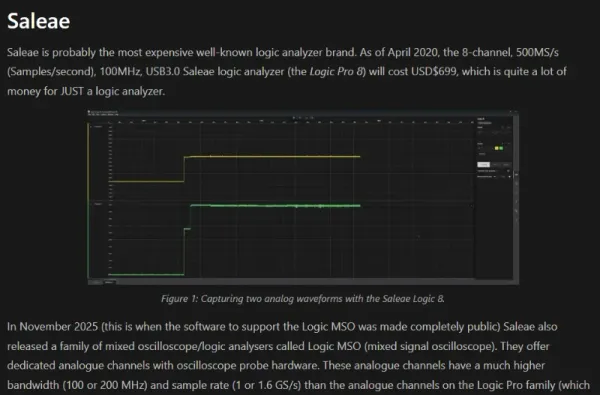
Logic Analysers
Added info on logic analysers, a tool for capturing and analysing digital signals.
ESP32-C6
Added info on the ESP32-C6 SoC.
Bluetooth Dongles
Added info on Bluetooth dongles.
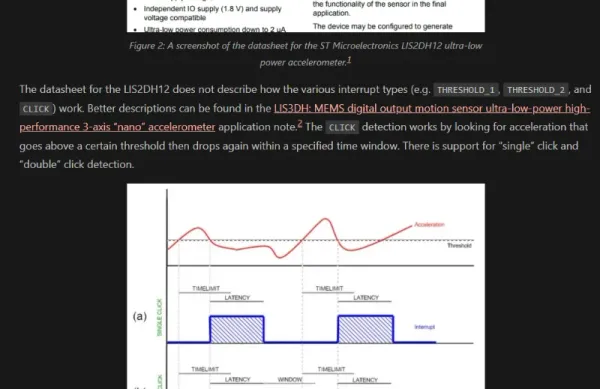
Accelerometers
Added info on low-power accelerometers.
October 2025 Updates
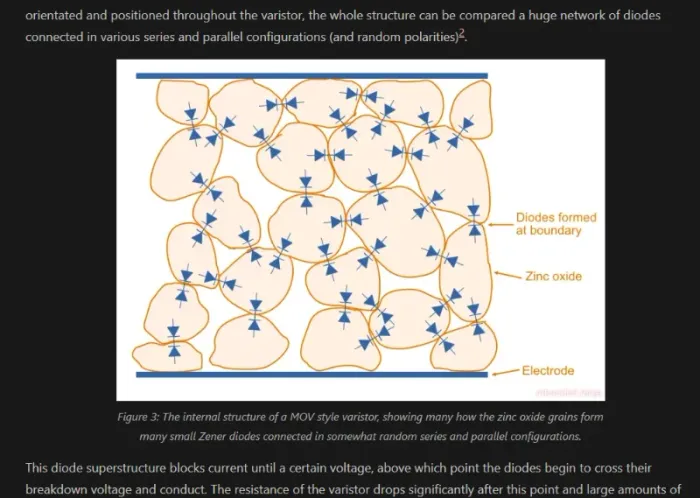
Varistors
Added more info on varistors, including the internal structure of a MOV style varistor and how they work.
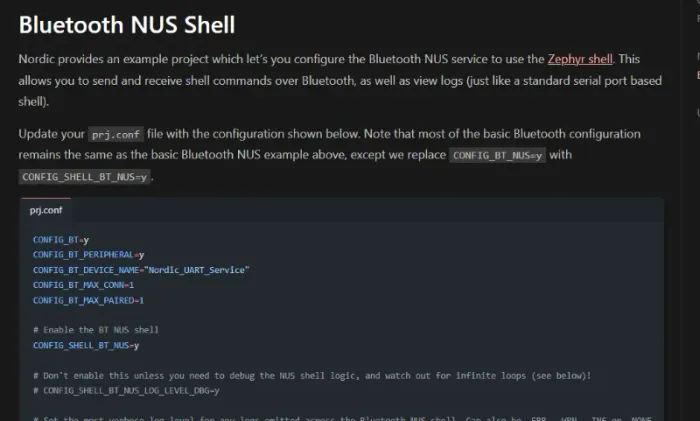
Zephyr Bluetooth NUS Shell
Added info on the Zephyr Bluetooth NUS shell.
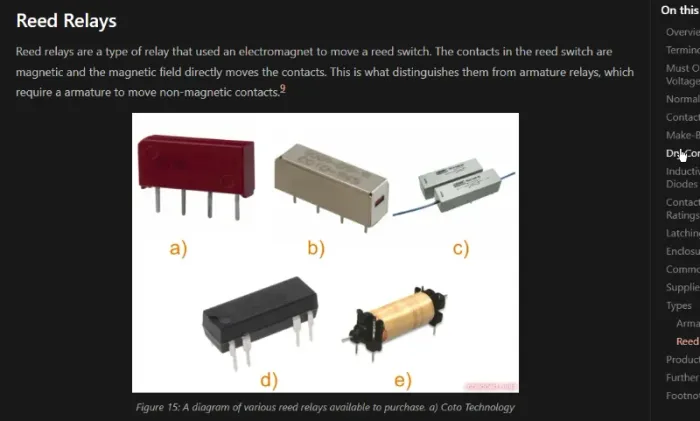
Reed Relays
Added info on reed relays, a form of mechanical relay that uses a reed switch for the contacts.
High Voltage Resistors
Added info on high voltage resistors.
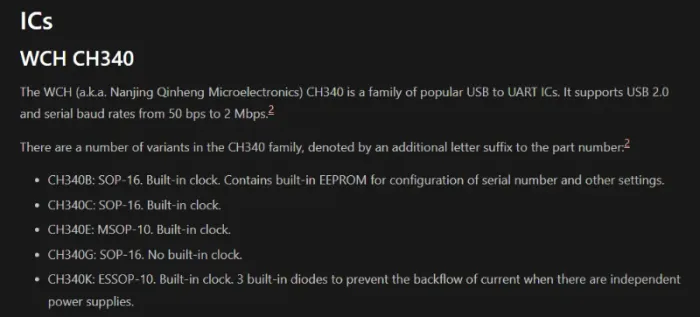
WCH CH340
Add info on the WCH CH340 family of USB to UART ICs.
How To Calibrate Sensors
Added info on how to calibrate sensors.
uv
Added info on uv, a popular tool for managing Python environments and dependencies.
Board Bring-Up
Added info on board bring-up, a process of testing a new PCB to ensure it is working correctly.
SEGGER J-Link
Added info on SEGGER J-Link, a tool for programming and debugging ARM microcontrollers.
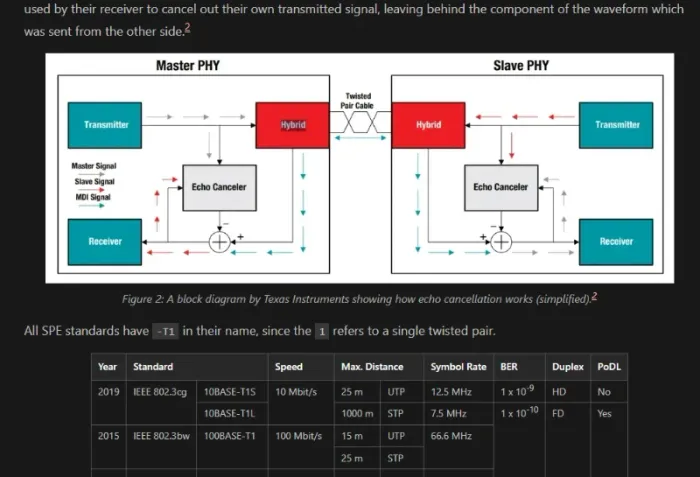
Single Pair Ethernet (SPE)
Added info on Single Pair Ethernet (SPE), a version of Ethernet which uses a single twisted pair.
TVS Diode Capacitance
Added info on how to reduce the capacitance of high power TVS diodes by adding general purpose diodes in series.
September 2025 Updates
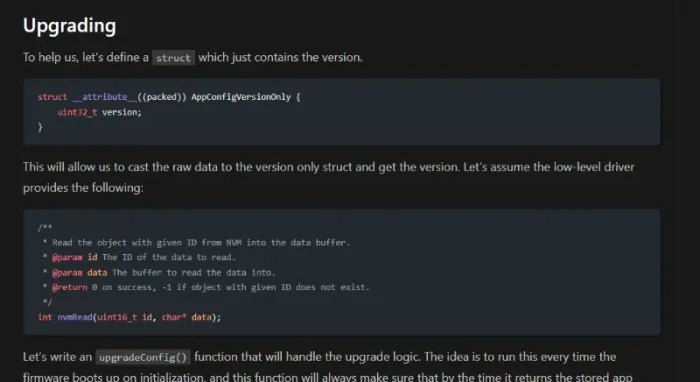
Application Config Tutorial
Added a new tutorial on how to manage and upgrade application config stored in non-volatile memory in an embedded system.
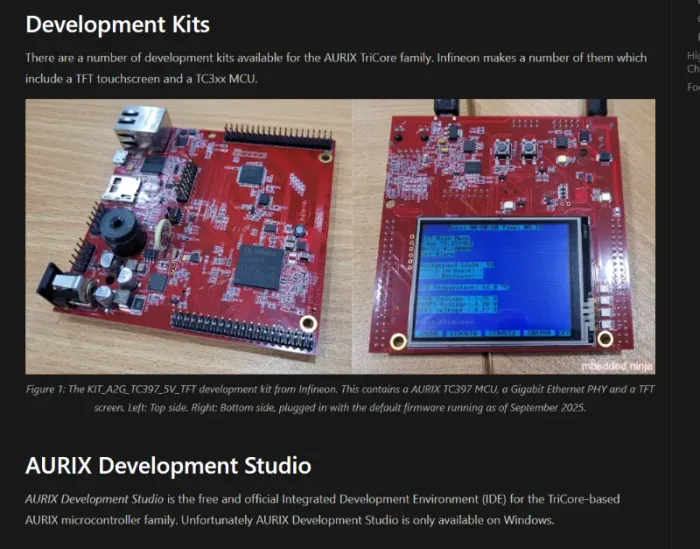
Infineon AURIX TriCore
Added more information on the Infineon AURIX TriCore MCUs.
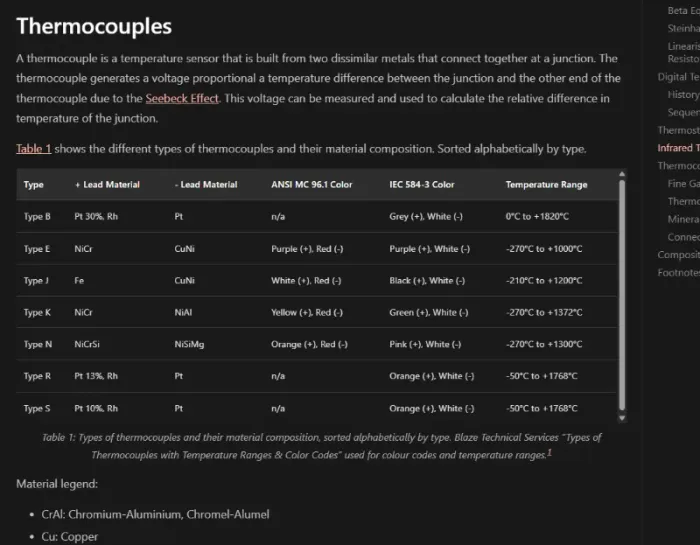
Thermocouples
Added info on thermocouples to the Temperature Sensors page.
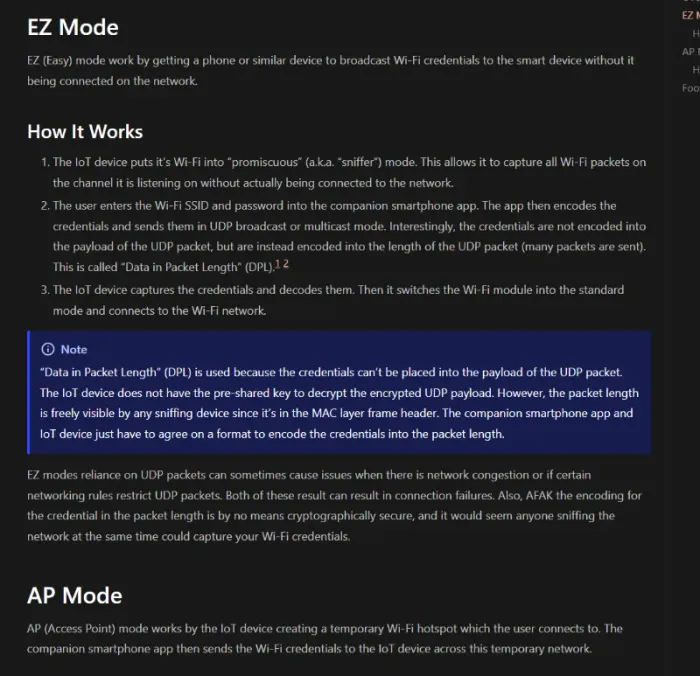
IoT Pairing Methods
Added info on IoT pairing methods to the IoT Pairing Methods page.
Ultra-wide Band (UWB)
Added info on Ultra-wide Band (UWB).
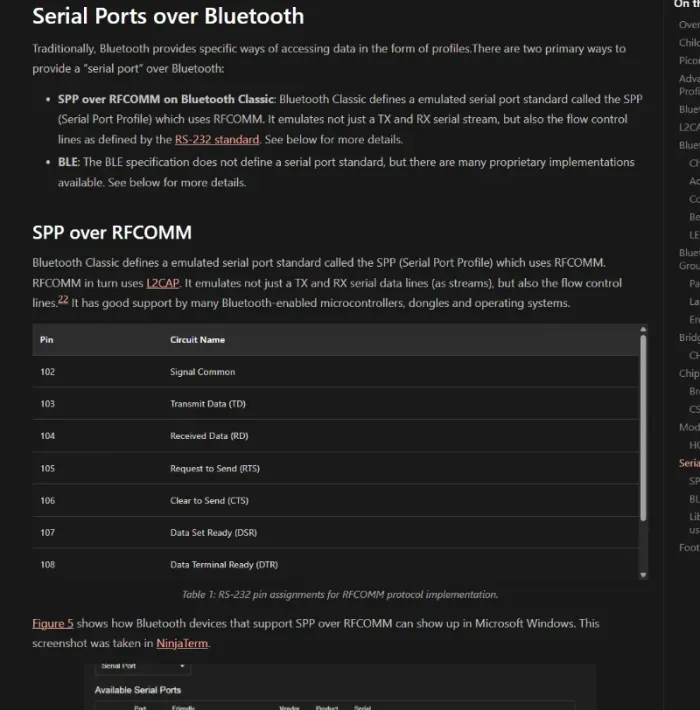
Serial Ports over Bluetooth
Added info on virtual serial ports over Bluetooth to the Bluetooth page, including the SPP protocol over RFCOMM for Bluetooth Classic, and the various proprietary virtual serial port protocols for Bluetooth Low Energy (BLE).
August 2025 Updates
NinjaTerm Updates
NinjaTerm Is Now Installable
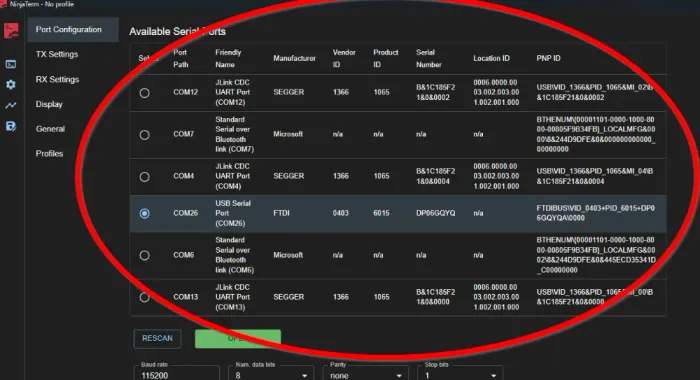
Since v4, NinjaTerm has been a web app (progressive web app, or PWA, to be exact). It has relied on the Web Serial API to communicate with the serial ports. However, there are some limitations with the Web Serial API, such as the inability to see the device name (e.g. COM4 on Windows, /dev/ttyACM0 on Linux, etc.). Also, getting permission to save logs and other things to the file system is trickier with a web app and the sandboxing the browser enforces.
v5 of NinjaTerm was just released in which installable desktop versions are available for Windows and Linux (macOS coming soon). These are based around Electron, which means most of the existing code was kept as is. I just had to migrate the serial port communications and update the build process/CI. The web version will remain available (but will not be updated in the future).

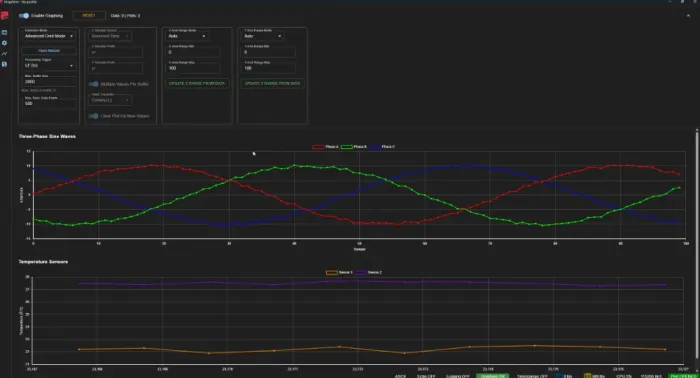
Added Advanced Graphing Features
Advanced graphing features have been added to NinjaTerm. This includes the ability for the MCU to send commands to NinjaTerm to create figures, define axis titles and trace labels, and insert/clear data. This is done with in-band ASCII based commands (starting with $NT: and ending with ;) which are extracted from the incoming serial stream. An example of what the incoming data might look like is:
// Create a figure$NT:GPH:ADD_FIG,id=fig1,title="Voltage Monitoring",xlabel="Time [s]",ylabel="Voltage [V]";
// Add a trace to the figure$NT:GPH:ADD_TRACE,fig=fig1,id=temp,name="Temperature (°C)",color=#FF4444,xtype=timestamp;
// Add data to the trace$NT:GPH:ADD_DATA,trace=temp,data=[25.6,26.1,25.9];Added Flow Control Support
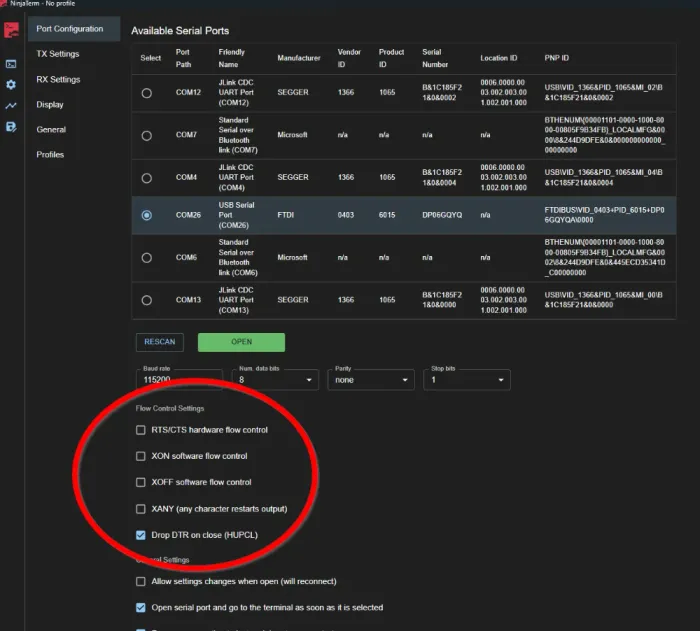
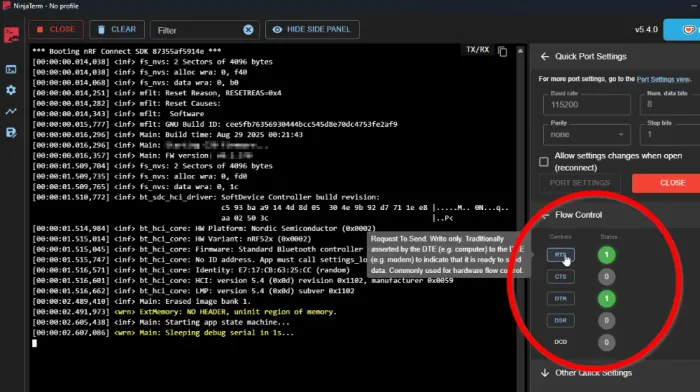
Flow control support has been added to NinjaTerm. Now on the port settings view you can select from a number of different flow control options.
Also, direct flow control pin toggling and reading of it’s state has been added to the right drawer next to the terminal. This lets you toggle pins as needed while the port is open, which is useful when interacting with certain devices.
Bluetooth Coded PHY
Added a section to the Bluetooth page about the Coded PHY, which is a new feature in Bluetooth 5.0.
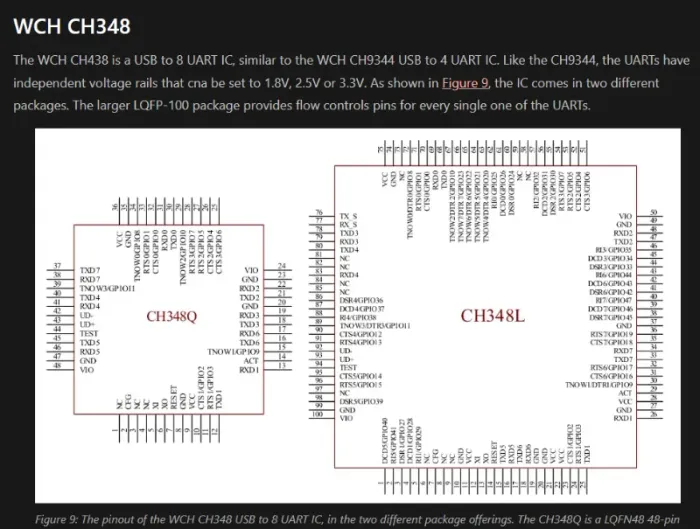
USB to Quad and Octal UART ICs
Added info on USB to 4 and 8 UART ICs, such as the CH9344 and CH348.
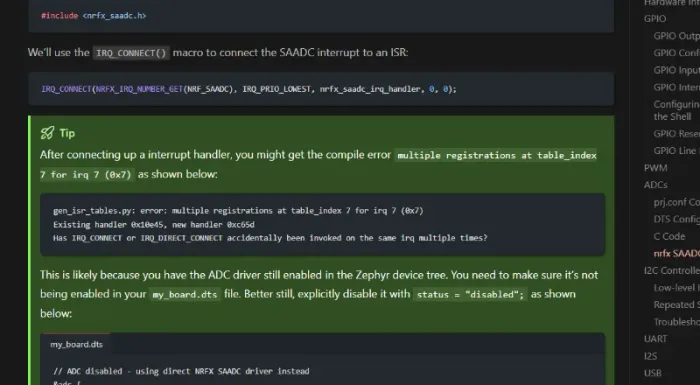
nRF52 SAADC Driver
Added info on the nrfx SAADC driver to the Zephyr Peripherals page.
MCUboot on Zephyr
Added info on MCUboot on Zephyr.
July 2025 Updates
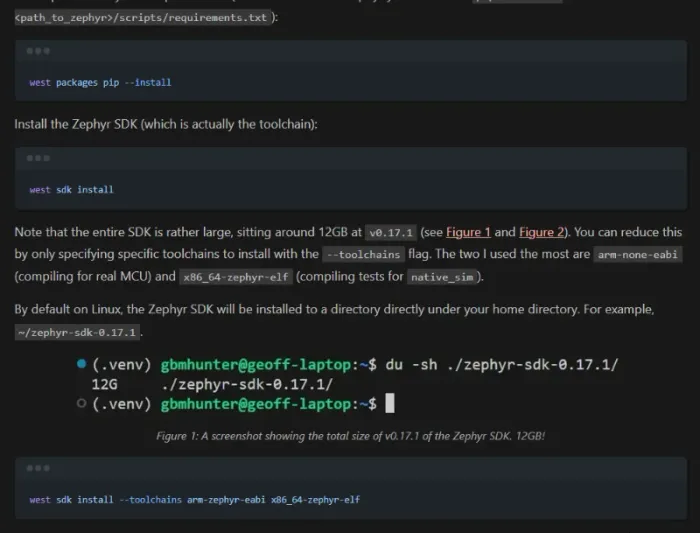
Zephyr Installation Guide
Added more info to the Zephyr Installation Guide.
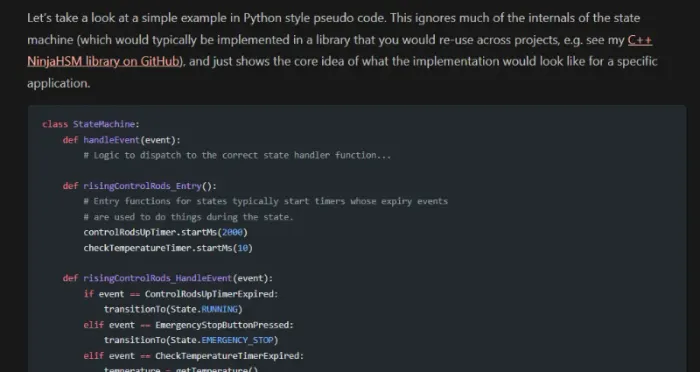
Event Driven State Machines
Added more info to the Event Driven State Machines page.
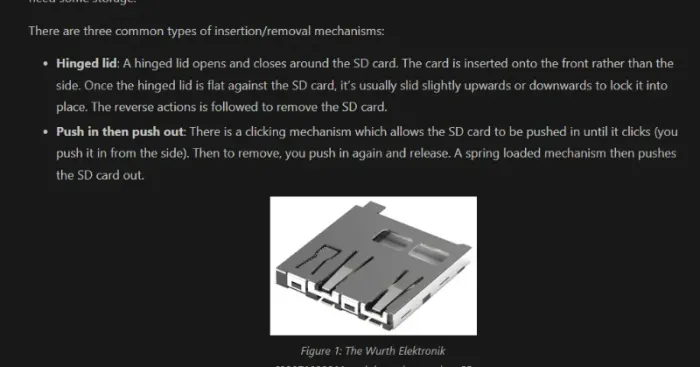
SD Card Holders
Added info about SD card holders to the SD Cards page.
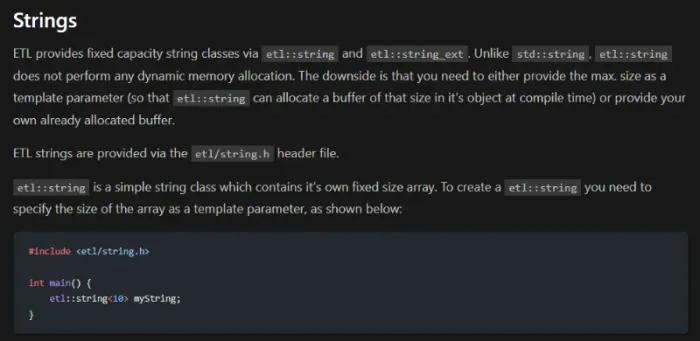
ETL Strings
Added info about ETL strings to the C++ on Embedded Systems page.
Double Oven Controlled Oscillators
Added info about double oven controlled oscillators to the Crystals page.
Solid State Relays
Added info about zero crossing solid state relays.
C++ RAII in Embedded Systems
Added info about RAII to the C++ on Embedded Systems page.
EN 18031
Added info on EN 18031 to the Compliance and Standards page.
Rust robe-rs and defmt
Added info about probe-rs and defmt to the Running Rust on Microcontrollers page.
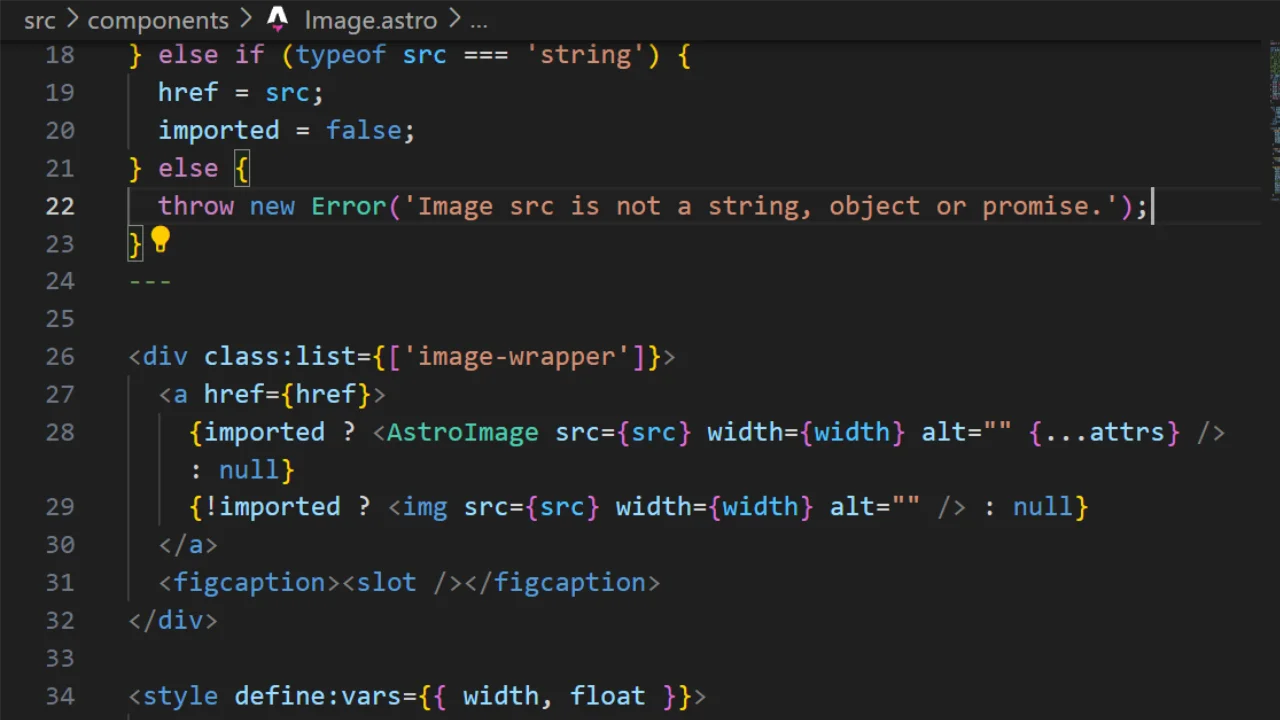
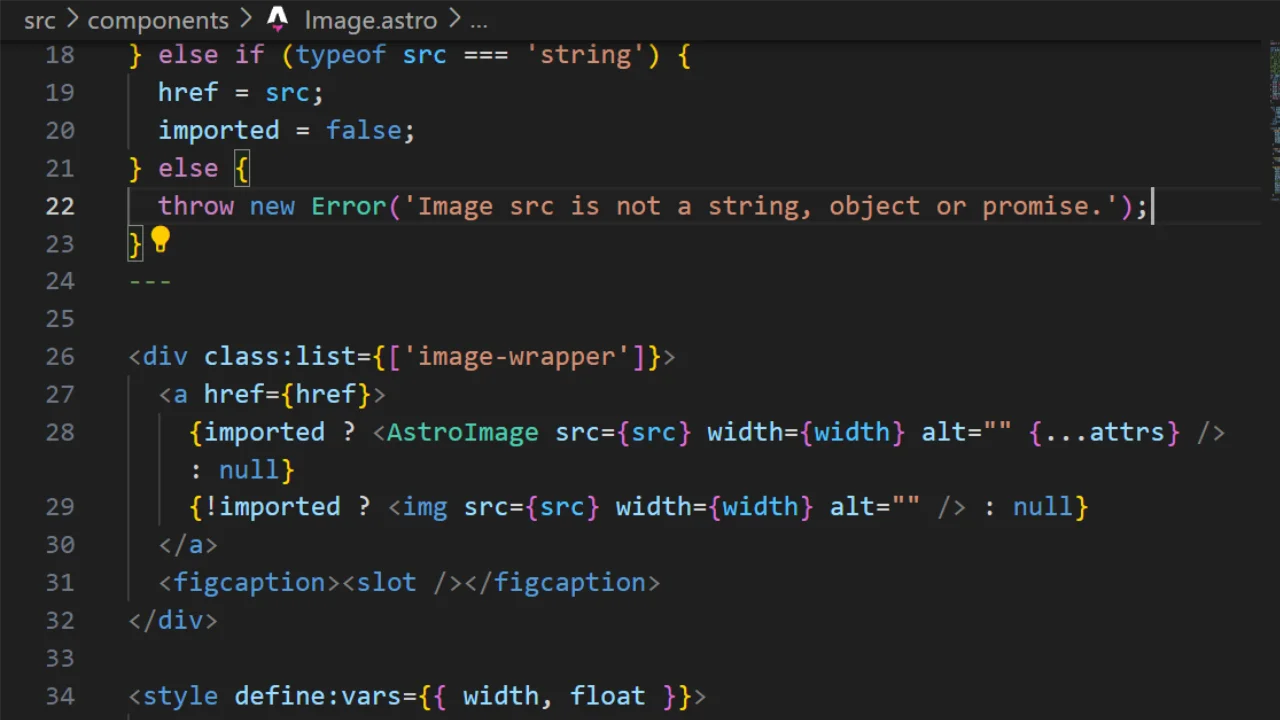
Updated astro.js from v4 to v5
This site uses astro.js to generate the static content. I updated the astro.js version from v4 to v5, which also involved updating the Starlight theme.
Video on Ultrasonic Sensors
Added a short video showing a ultrasonic sensor in use on a LEGO Mindstorms robot to the Ultrasonic Sensors page.
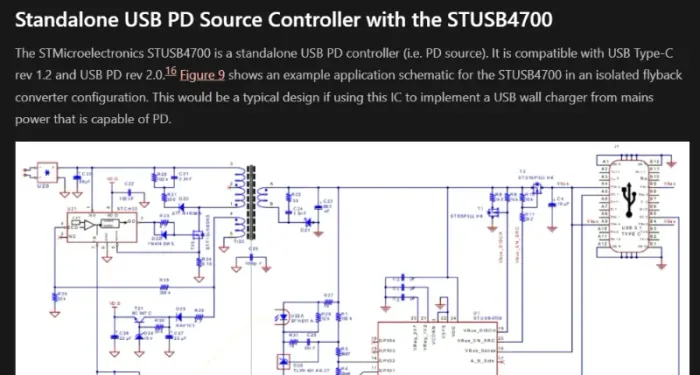
USB PD Controllers
Added info about USB PD controllers to the USB Charging and Power Delivery (PD) page.
Zephyr Peripherals
Moved info about Zephyr peripherals to a Zephyr Peripherals page. Added more info on the hardware and software watchdog APIs. Added info on using the shell over USB CDC ACM.
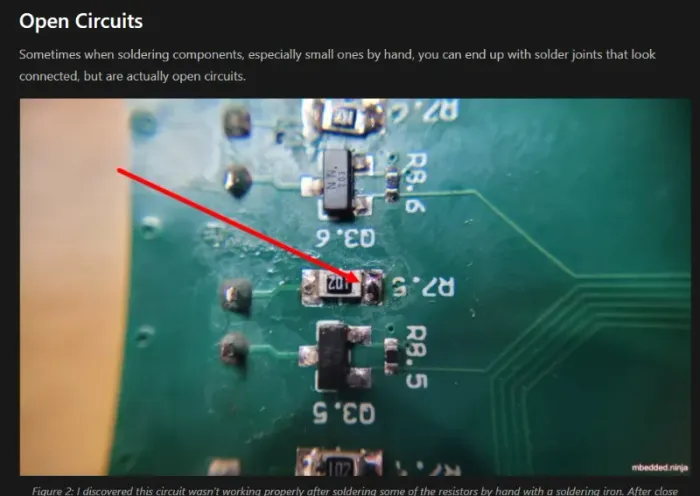
Soldering Defects
Added some info on open-circuit solder joints to the Soldering page.
Heat-shrink to Protect Wire Lose Ends
Added info on how to use heat-shrink to protect wire lose ends to the Cables page.
USB C Connector Alternate Modes
Added info about USB C connector alternate modes to the USB Protocol page.
OLED Screens
Added info about OLED screen firmware drivers to the OLED Screens page.
June 2025 Updates
Removed Umami Analytics
The Umami analytics server (this post explains how I set it up) was costing me about US$6 each month, and it was a pain to maintain (it was crash every few months). I figured I got enough value from the time it was running --- I now have an approximate ratio of the actual traffic that is reported via a platform that ad blockers ignore (Umami) vs. that via a platform that gets blocked (Google Analytics). So I decided to remove it. Now I’m back to using Google Analytics.
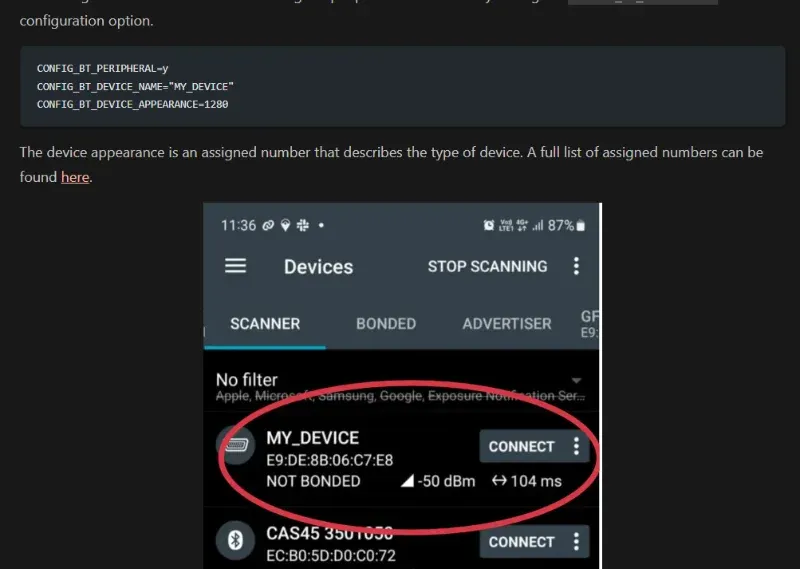
Added Info on Zephyr Bluetooth
Added info on Zephyr Bluetooth to the site.
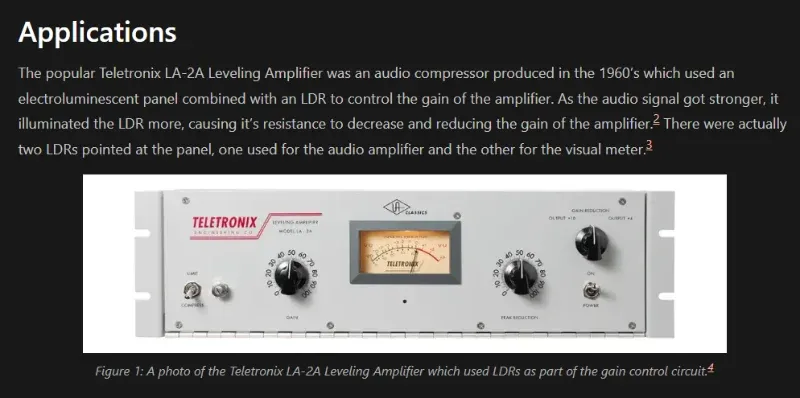
Added Info on LDRs Used In Audio Compressors
Added info on LDRs used in older audio compressors (e.g. the Teletronix LA-2A) to the site.
Added Info on Isolated Voltage Measurement
Added info on using isolated amplifiers to measure voltages which you want to remain isolated from the ADC/MCU to the Analogue-to-Digital Converters (ADCs) page.
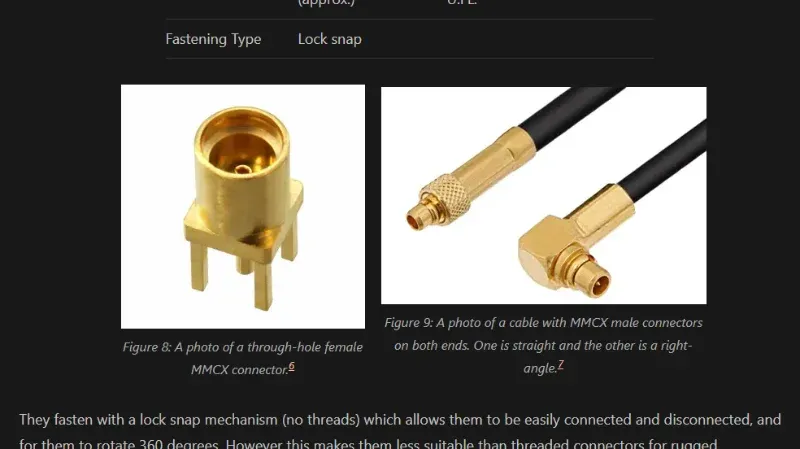
Added Info on MMCX Connectors
Added info on MMCX connectors to the RF Connectors page.
Added Info on CICD with Code Composer Studio
Added info on CICD with Code Composer Studio to the site.
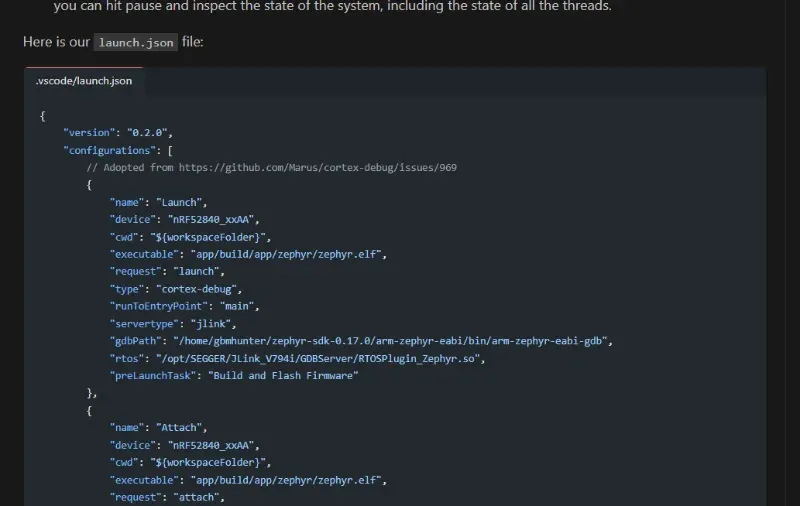
Added Info on Debugging Zephyr in VSCode
Added info on debugging Zephyr in VSCode to the site.
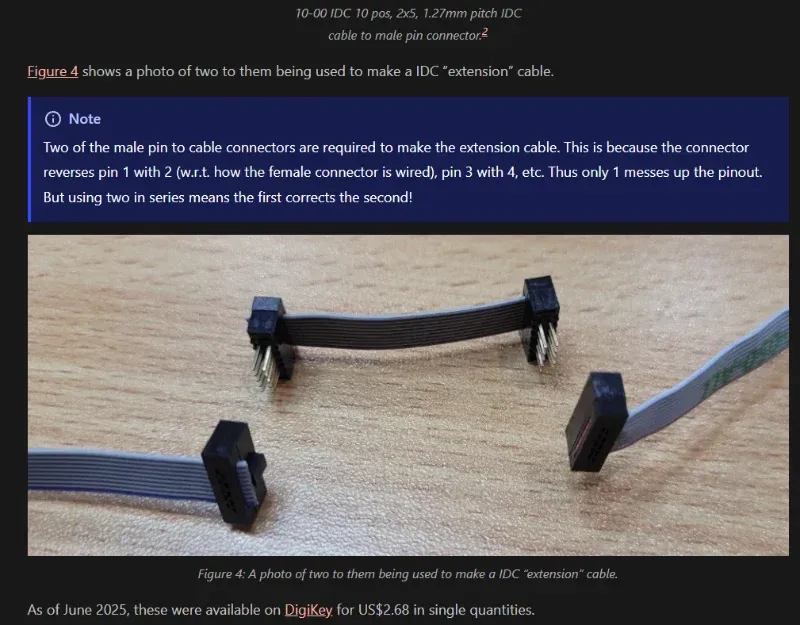
Added Info on 10 position 2x5 1.27mm pitch IDC Connectors
Added info on 10 position 1.27mm pitch IDC connectors to the site.
Added Info on Creating Linkable Zephyr Libraries Using CMake
Added info on creating linkable Zephyr libraries using CMake to the site.
NinjaTerm v4.20.0 Released
v4.20.0 of NinjaTerm has been released! A bunch of new features have been added such as timestamps, background/text colors and autoscroll lock on TX data.
Here is the complete changelog:
Added
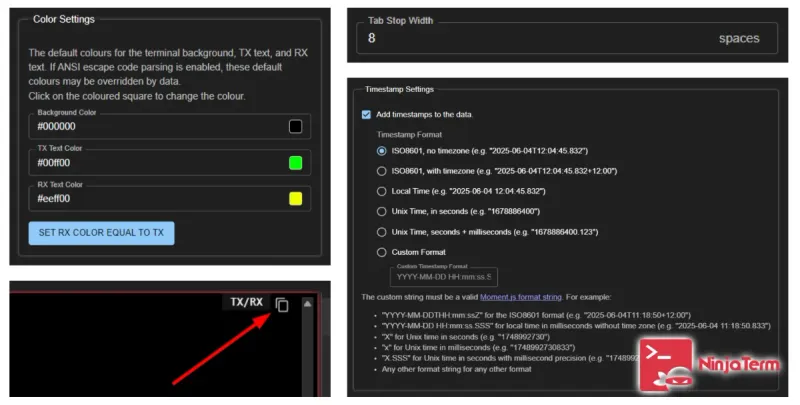
- Added the ability to add timestamps to the start of each line of received data. Timestamps can be enabled from the Settings->RX Settings menu.
- Added the ability to select the default background, TX text and RX text colors from the Settings->Display menu. ANSI escape code colors commands will override these defaults. This also means you can color TX and RX text differently.
- Added a “Clear app data and reload app” button to the Settings->General Settings menu which clears all app data in local storage (e.g. profiles, settings changed from their defaults) and reloads the app.
- Added a local echo status indicator to the bottom toolbar.
- Added support for receiving tab characters and handling them correctly with tab stops.
- Added a small “Copy all text” button to each terminal which copies all the text in that terminal (including the scrollback buffer) to the clipboard.
- Added autoscroll lock on TX setting to the Settings->Display menu. When enabled (the default), the TX terminal and TX/RX terminals will automatically scroll to the bottom when the user presses a key inside the terminal.
Changed
- Improved the way app data stored in the browser’s local storage is updated to the latest version.
- Reordered the left-hand toolbar icons so that the “Show the terminal” button is now the first one.
- Made the logo in the left-hand toolbar a button which opens the terminal.
Fixed
- Run unit tests (vitest) in CI after discovering they were not running.
- Fixed broken unit tests.
- Tooltip entry delay issues fixed in the quick settings accordion.
May 2025 Updates
Added Info on Azure IoT Hub
Added info on Azure IoT Hub.
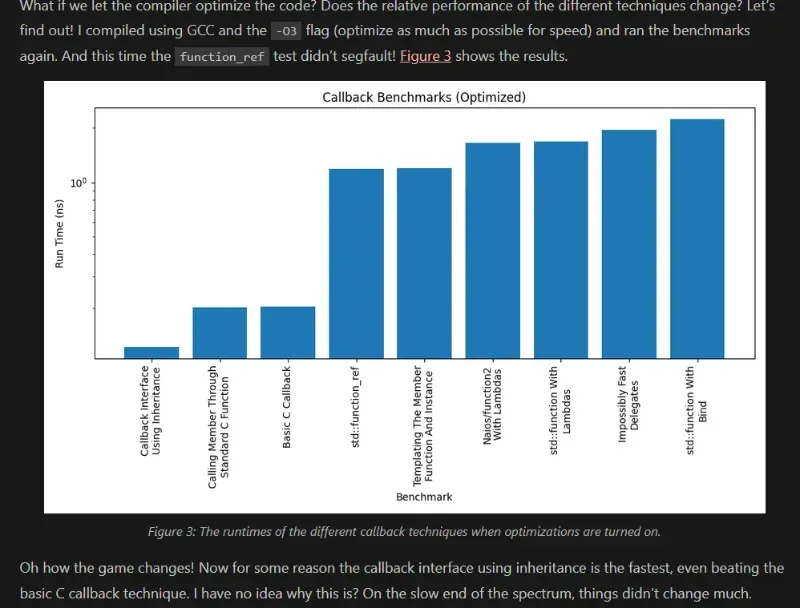
Added Info on C++ Callbacks
I finished polishing off the updates to the C++ Callbacks page.
Added Info on the C++ One Definition Rule (ODR)
Added info on the C++ One Definition Rule (ODR) to the site.
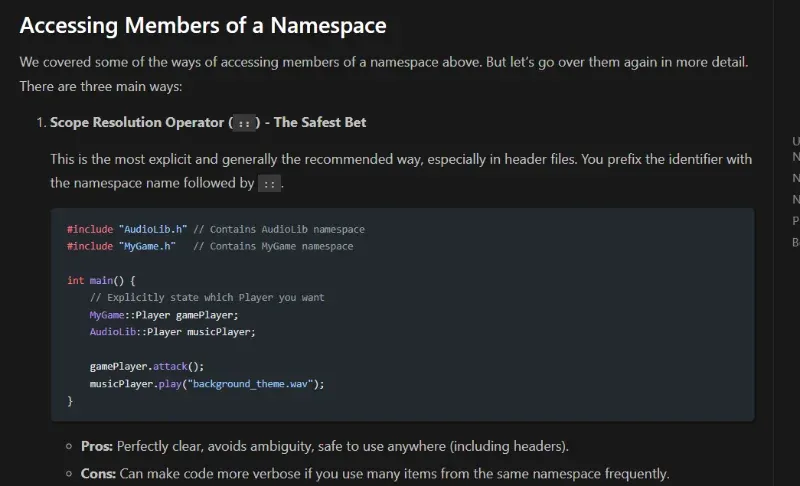
Added Info on C++ Namespaces
Added info on C++ Namespaces to the site.
Added Info on C++ std::span
Added info on C++ std::span to the site.
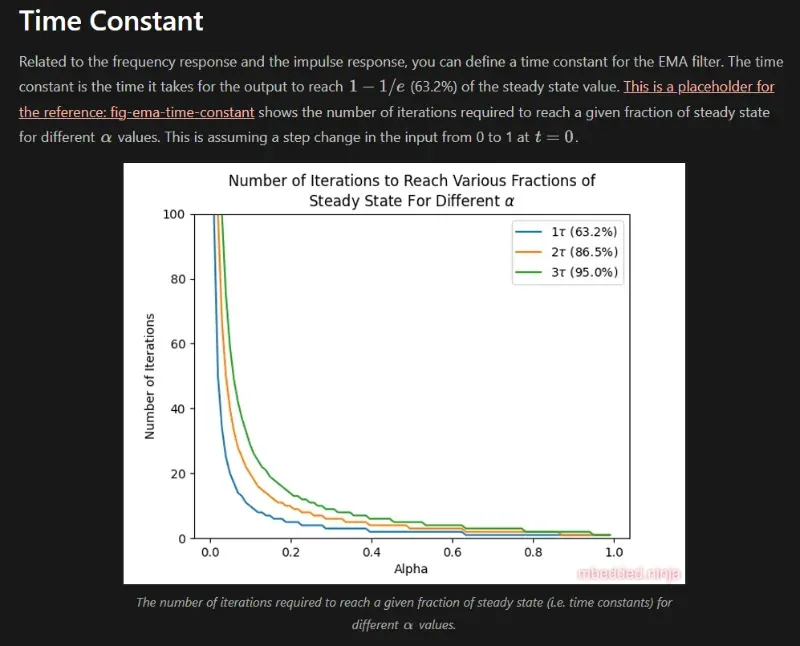
Added Info on The Time Constant of the EMA Filter
Added equations, info and graphs on the time constant of the EMA filter to the site.
New Page on Power Monitor ICs
Added a new page on Power Monitor ICs to the site.
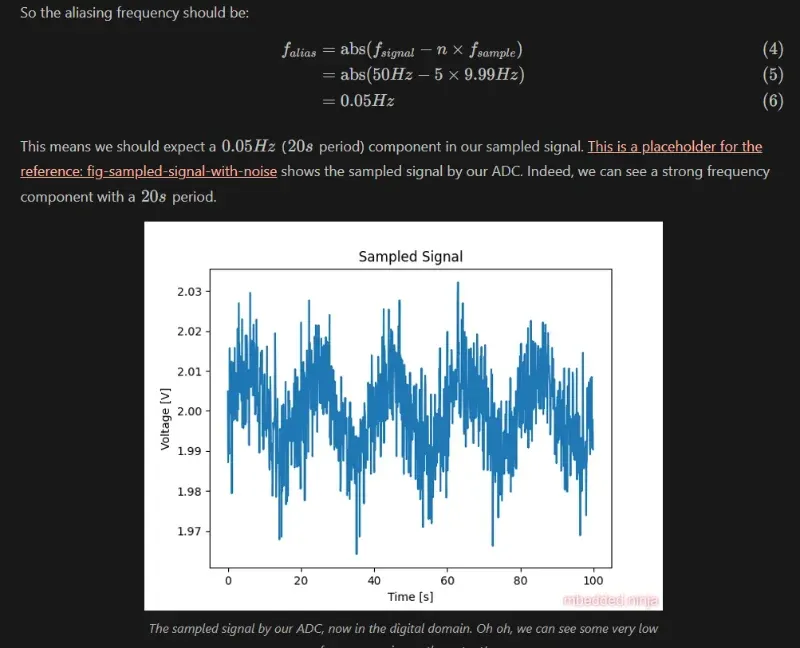
Removing Mains Noise from ADC Measurements
Added a new page on Removing Mains Noise from ADC Measurements to the site.
Added a New Page on the Dart Language and Flutter
Added a new page on the Dart language and Flutter to the site.
Added a New Page on Creating Python Executables with PyInstaller
Added a new page on Creating Python Executables with PyInstaller to the site.
Added Info on Coin Cell Battery Holders
Added info on coin cell battery holders to the site.
Added Info on nrfutil
Added info on nrfutil to the site.
Added Info on Linear Feedback Shift Registers (LFSRs)
Added info on Linear Feedback Shift Registers (LFSRs) to the site.
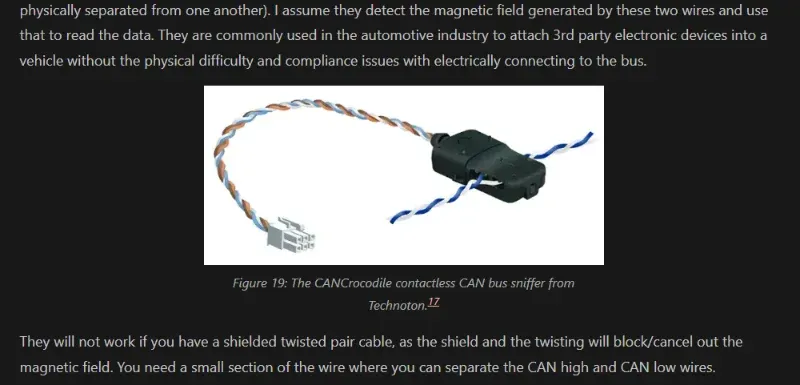
Added Info on Contactless CAN Bus Sniffers
Added info on Contactless CAN Bus Sniffers to the site.