Adding Shurikens
Overview
Recently I felt the need to increase the amount of visitor feedback on this blog. I really liked medium.com’s “claps”, where visitors can click to give claps (more than one if they want) for articles. No log in or social media connections are required, which makes it low effort on the visitors part.
Since I am no longer using Wordpress and a continuously running server to host this blog, I couldn’t just use that to implement this feature. I am now using a static site generator and hosting on Netlify, and this cannot store any state (we need to keep track of how many clicks each page gets). So I decided to learn more about cloud computing and create a backend/API in AWS.
Continuing with the Ninja theme, rather than likes, +1’s, thumb ups or claps, this blog has “shurikens” (Ninja stars).
You can see the backend code at https://github.com/gbmhunter/shuriken-backend. The front-end is embedded in the code that generates this blog, which can be found at https://github.com/gbmhunter/blog. Files of interest in the blog repository include:
- layouts/partials/shuriken.html (Shuriken frontend HTML)
- static/js/shuriken.js (Shuriken frontend javascript)
- static/css/style.css (Shuriken frontend CSS)
You can see the final result in this .gif below (or just look at this webpage!):
AWS Infrastructure
AWS services are used to provide an API and persistent database for the static site front-end to talk to. AWS Lambda is used to implement the API which means that no cost is incurred when the API is in use (i.e., I don’t have to have a server running 24/7). Below are some interesting stats on the services I used:
Amazon Lambda
- 1M free requests per month
- 3.2Ms of compute time per month
Amazon DynamoDB Free Tier
- 25GB of storage
- 25 units of write capacity
- 25 units of read capacity (enough for 200M requests/month)
Serverless
The great NPM library serverless was used to create all of the above infrastructure. serverless allows you to create things such as Lambda-based APIs backed with a DynamoDB database in a really easy fashion, without having to delve to much into the cloud infrastructure design. It automatically creates the services, roles, permissions, and connections.
Runtime: Node.js 8.10
Serverless Settings:
- IAM User:
serverless - Access Type: Programmatic Access
- Permissions: AdministratorAccess (policy directly attached to user)
- Region:
us-east-1
Serverless is given the AWS credentials to the serverless user with (using the default profile):
$ serverless config credentials --provider aws --key <key> --secret <secret_key>Service can be deployed with:
$ serverless deploy -vCICD
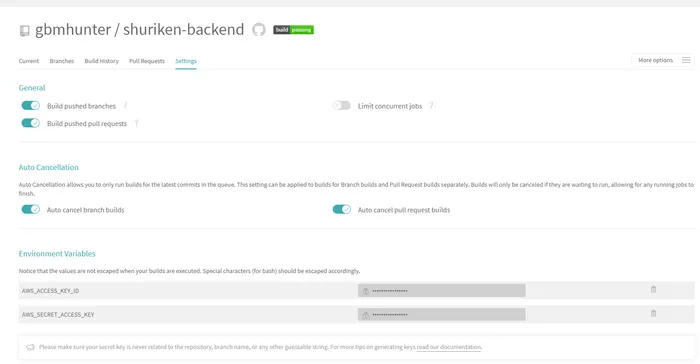
TravisCI is used to build and deploy the backend. The AWS credentials are stored in secret TravisCI environment variables called AWS_ACCESS_KEY_ID and AWS_SECRET_ACCESS_KEY.
Disqus Reaction Removal
Adding these shurikens also meant I no longer had any need for the “Disqus reactions”. These reactions where a piece of functionality the Disqus commenting system let you enable which would allow viewers to choose between 6 or so basic emoji (upvote, funny, love, e.t.c). I had always found this a tad tacky and untidy, but until now was the only way viewers could quickly react to content. Now that the shurikens have been added, I have disabled the Disqus reactions.
What Could Be Improved
- If any part of the page URL changes (including the domain name), the shuriken count will be reset. It would be nice to be able to track page URL changes and keep the count state.
- There is no authentication process for the public API, anyone could use it, which could cause increase AWS costs (we will see if this becomes an issue).
- Have separate
devandproddeploys of the shuriken backend, currently I am just usingdev.