Site Info
Site History
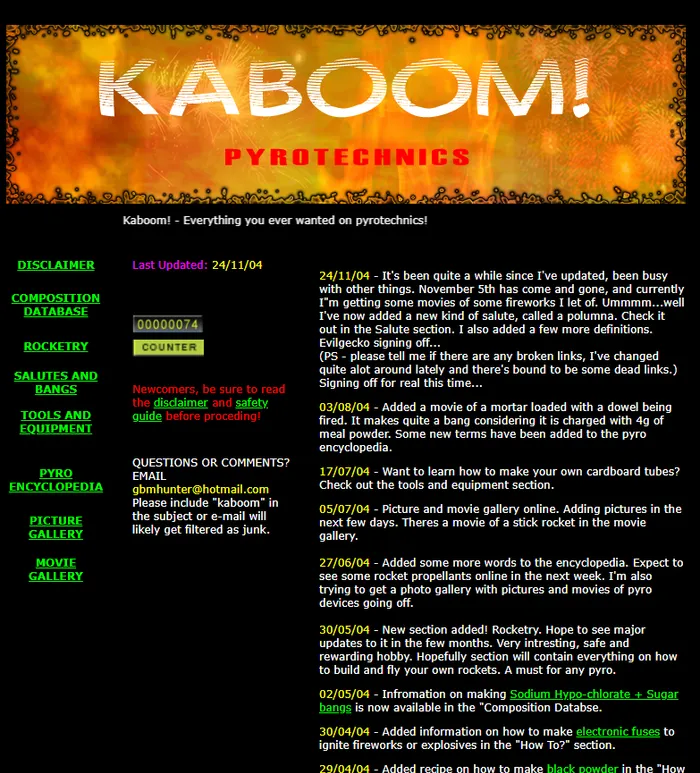
2004: Blog Started As “Kaboom Pyrotechnics”
- Name: Kaboom Pyrotechnics
- Domain: http://homepages.inspire.net.nz/~hunter
- Hosted by: Inspire Net (free)
- Powered By: Plain HTML
This blog started of called “Kaboom Pyrotechnics”. And yup, you guessed it, it solely contained information on how to make fireworks. It was initially designed in Microsoft Front Page and then in Dreamweaver. These were both WYSIWYG editors!
Yes and that is a <marquee> HTML element right underneath the main image there, I was so classy back then.
2010: Blog Renamed geoWeb, Moved Hosting
- Name: geoWeb
- Domain: http://www.geoweb.hostei.com
- Hosted By: 000webhost (free)
- Powered By: Plain HTML, PHP and CSS
2011-01: Blog Renamed CladLabs, Migrated To Drupal, Moved Onto Paid Hosting
- Name: CladLabs
- Domain: www.undergroundmadlabs.com
- Hosted By: Just Host (paid)
- Powered By: Drupal 7.x
2011-09: Migrated To Wordpress
- Name: CladLabs
- Domain: cladlabs.wordpress.com
- Hosted By: Just Host (paid)
- Powered By: Wordpress 3.x

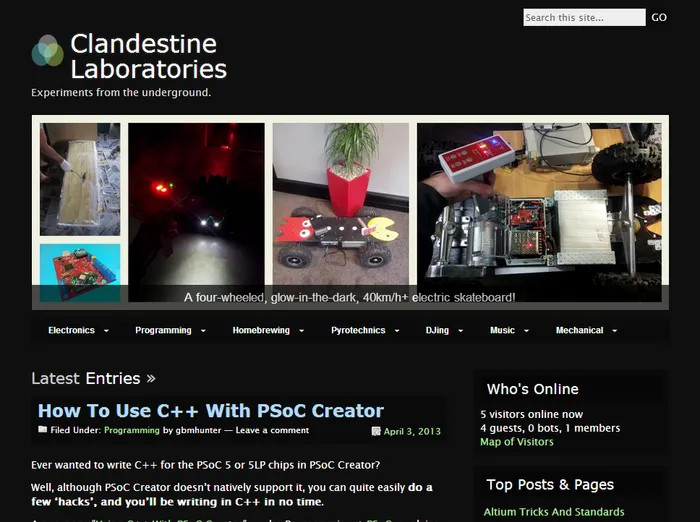
2013-04: Background Darkened
This is when I switched from using a light theme to a dark theme.
Some of the banner images this site used at this time were:


2014: Blog Renamed To mbedded.ninja
- Name: mbedded.ninja
- URL: http://www.mbedded.ninja

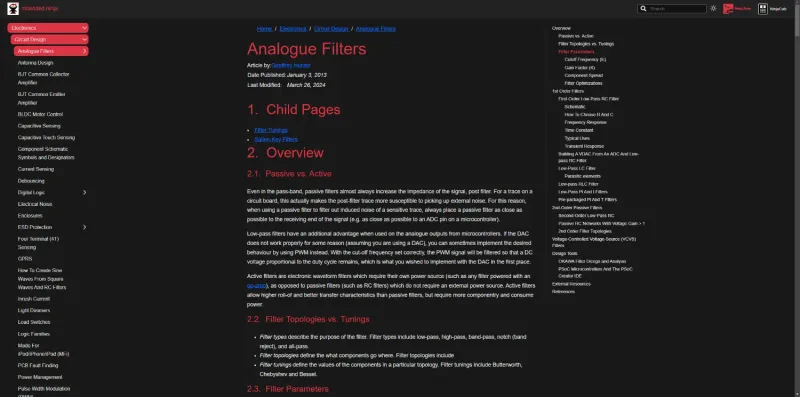
2015: Updated To The Wordpress TwentyFifteen Theme
In 2015, in an attempt to simplify the aesthetics of the blog and reduce “clutter”, the blog underwent it’s biggest design transition --- from a dark-based theme (as shown above), to the custom light-based theme that was loosely based of the stock Wordpress TwentyFifteeen theme.
2017-03: Blog Moved To Subdomain blog.mbedded.ninja
- Name: mbedded.ninja
- URL: blog.mbedded.ninja
- Hosted By: GoDaddy (shared Linux hosting)
- Powered By: Wordpress
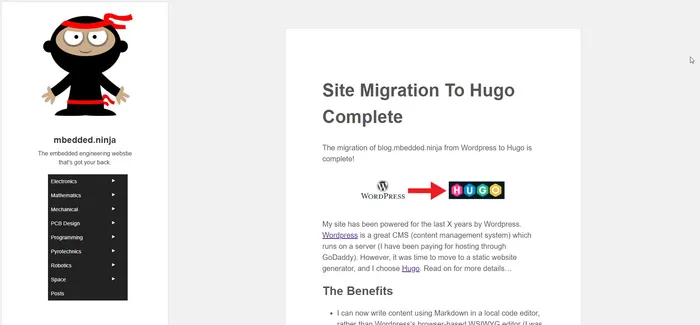
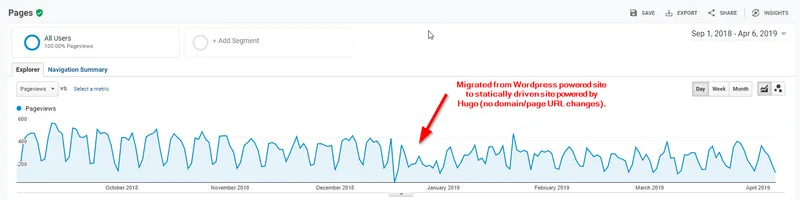
2017-12: Blog Moved From Wordpress To Hugo
Migrated from Wordpress (full-blown CMS) to Hugo (static-site generator). The GitHub repo that the site is generated from can be found at https://github.com/gbmhunter/blog.
A full post with more information on this migration can be found here.

2024-07 Blog Migrated From Hugo To Docusaurus
This lets me use React components in the markdown files, which is a big win compared to Hugos shortcodes. Hugo shortcode syntax is definitely not as nice as React and it’s .jsx, and I have React experience from other projects. You couldn’t easily nest/compose Hugo shortcodes either, whilst in React this is a trivial task.
This meant porting all the page content from markdown files using Hugo shortcodes for additional features such as images, admonitions to .mdx files using React components for the additional features.
Site Info
Arial font is used for image watermarks.
Colors
Blue: #3465a4
Orange: #ea7500
Main red color: #dc3545