NextGEN Template Code Gives Images A Caption And Fresh Look
| Date Published: | |
| Last Modified: |
After playing around with the NextGen plugin PHP files and this sites CSS style file, I have created what NextGEN calls a “template” for a single picture (in NextGEN lingo, a singlepic), which adds a border and the caption to the image. Which by-the-way, is a feature that NextGEN lacks, and should implement themselves!
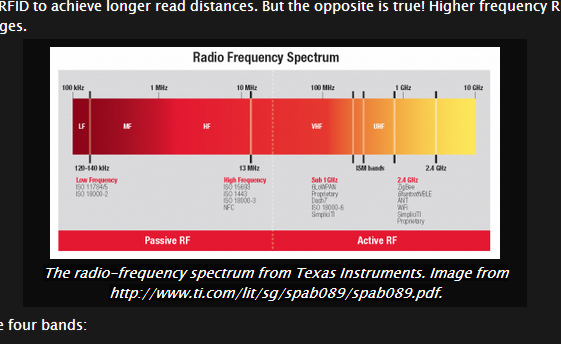
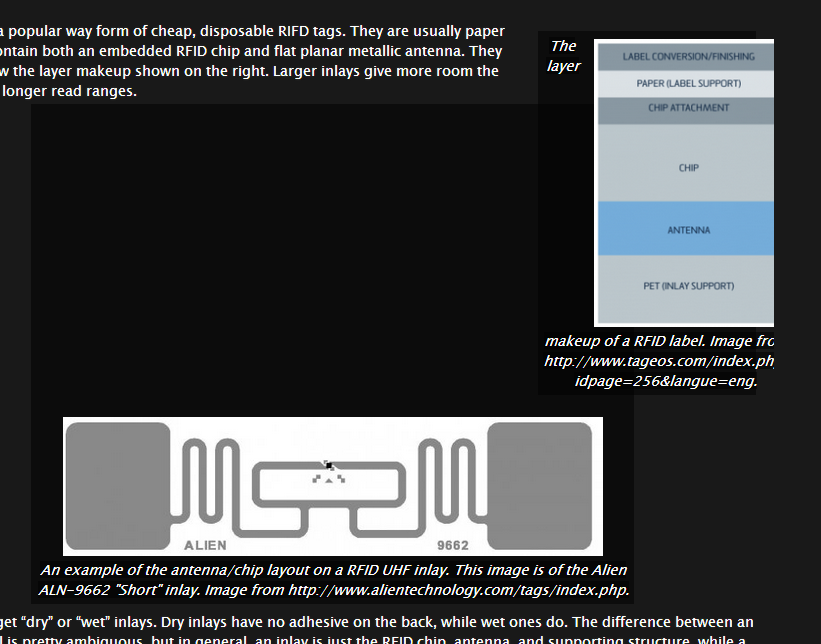
Here is what images look like now, with the custom template applied.
Which, IMO, is a big improvement over what they used to be. They now have a nice, semi-transparent border, and include a caption below the image (which is associated with the image in the NextGEN gallery page). This is what they used to look like:
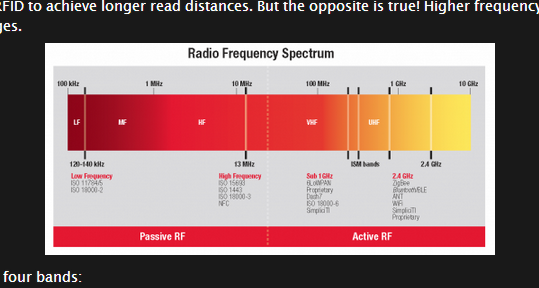
But…it’s not perfect…yet. As you can see below, in certain situations the images to go crazy.
I am no full-time website designer. Playing with HTML objects like div’s and getting the right float setting, width, height, margin, alignment e.t.c can be a guestimate at the best of times. I will hopefully work out how to fix this sometime soon…
Note that this custom template has been disabled for the images in this post, otherwise you’d get the mirror-in-a-mirror look which would be utterly confusing.
Authors

This work is licensed under a Creative Commons Attribution 4.0 International License .
Related Content:
- NextGen Captions Are Back
- Image Captions Gone On NextGEN Update
- Conflict With "Child Page List" And "Code Highlighter" Style Plugins
- Now Using The Twenty Fifteen Theme
- Move To Managed Wordpress Hosting For Speed Increase