November 2023 Updates
Just like last month, this month I was (almost) solely focused on NinjaTerm development. We went from
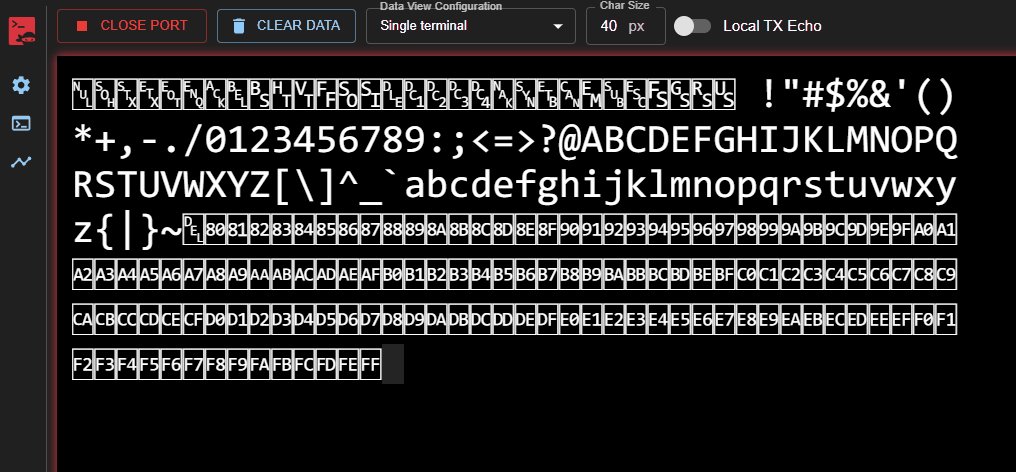
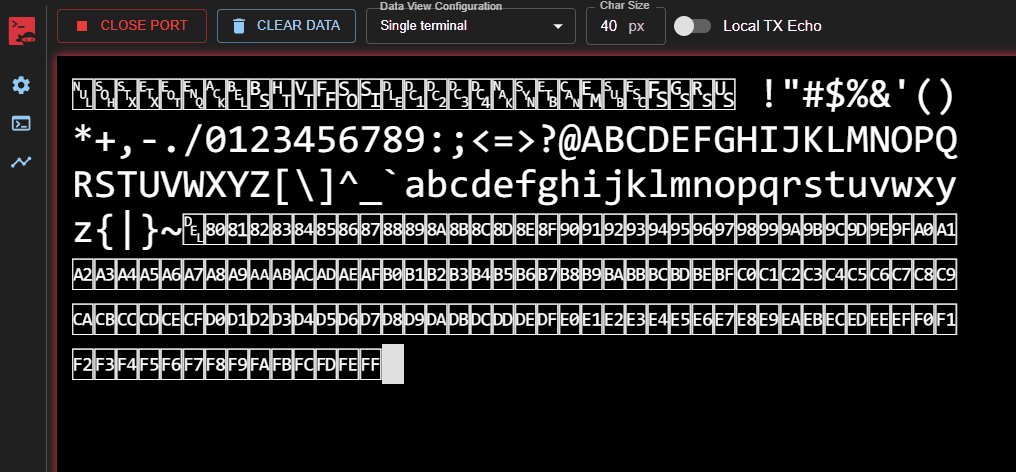
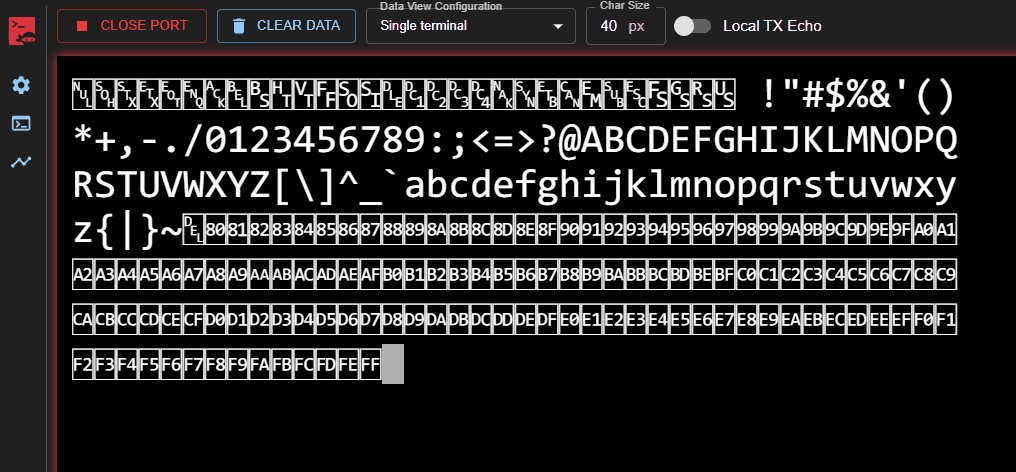
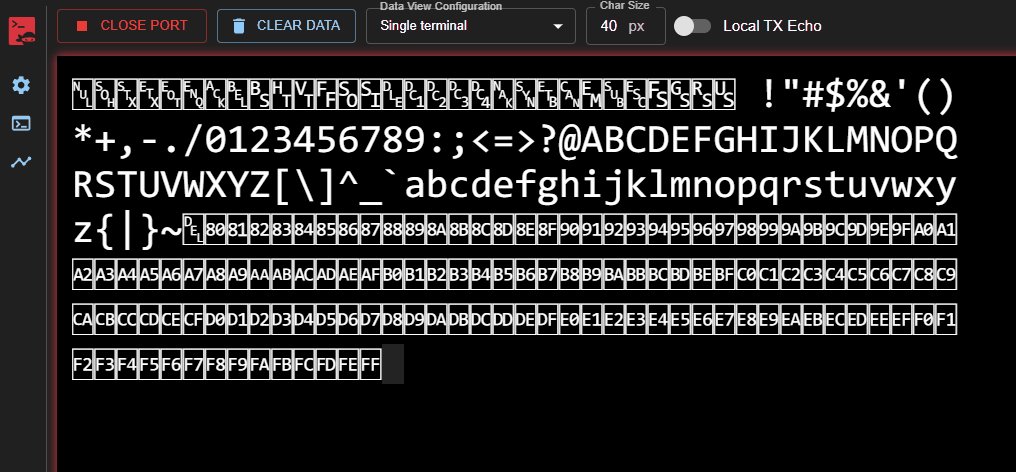
v4.7.0through tov4.12.0in the month of November. Updates to NinjaTerm are highlighted below.Added glyphs to the Unicode PUA range of the NinjaTerm font to show control characters and hex codes.
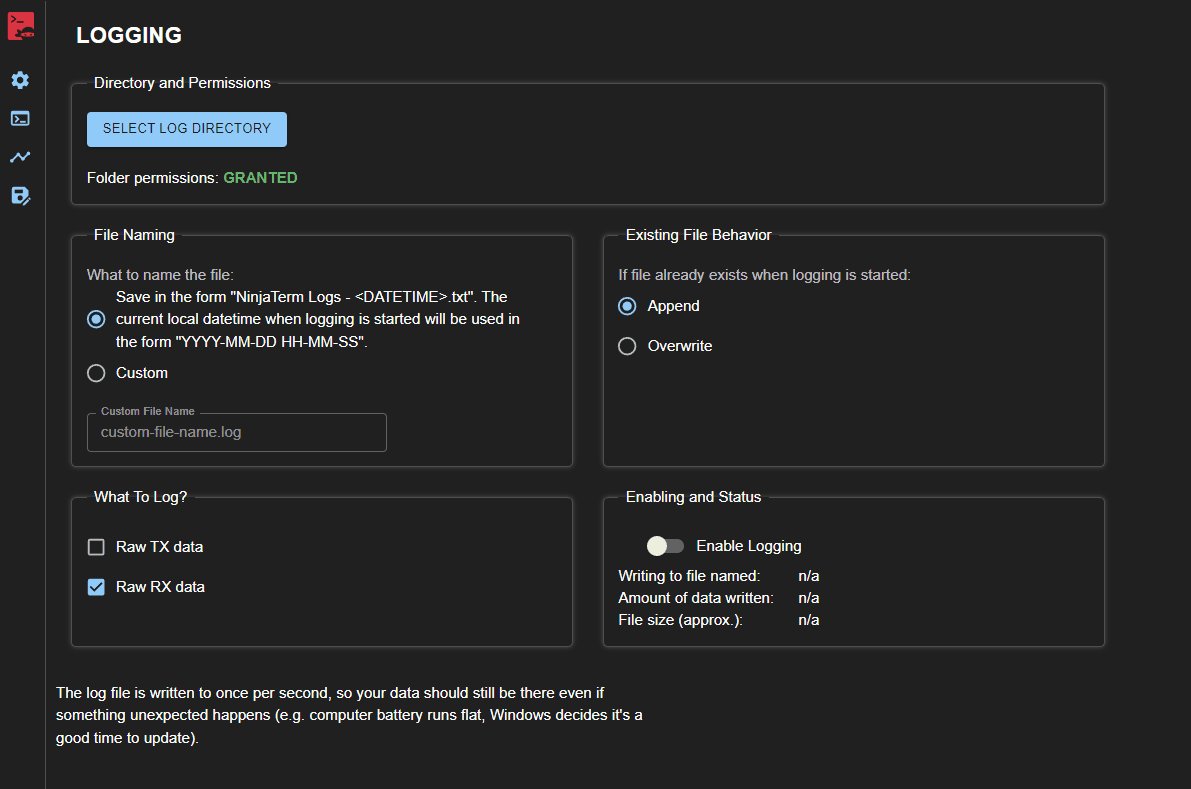
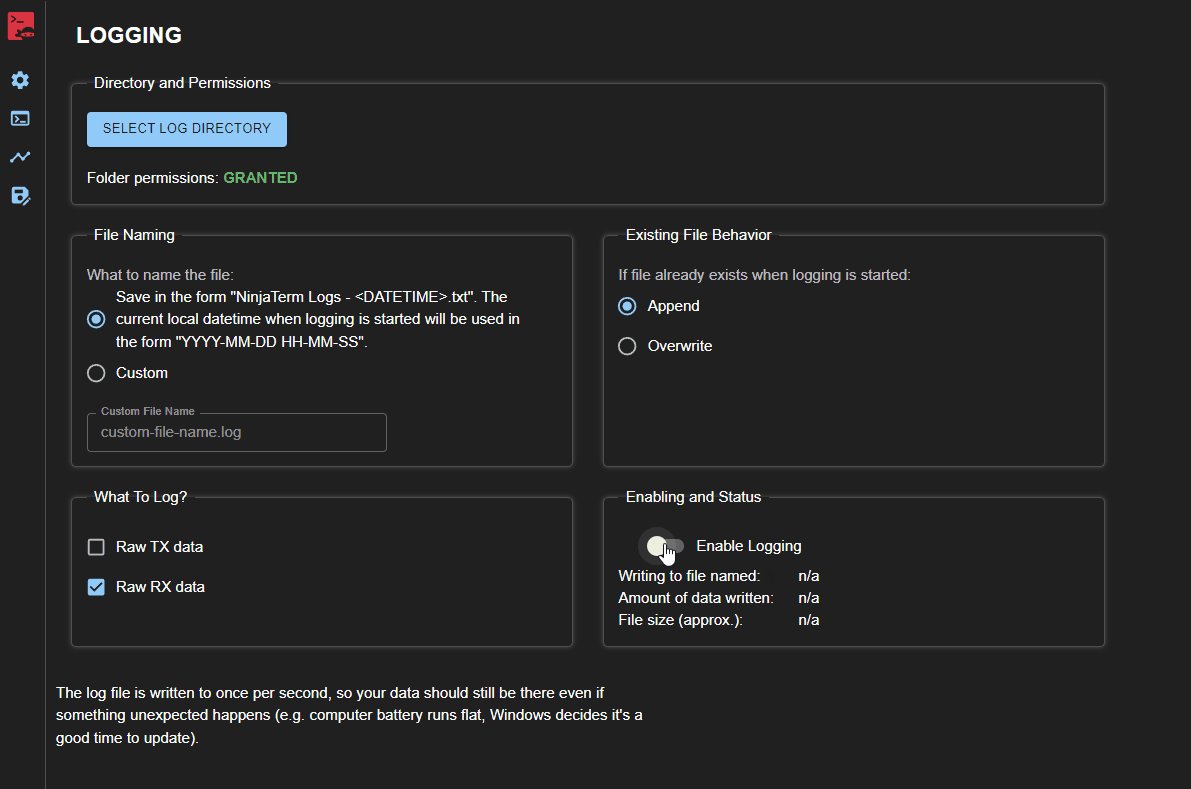
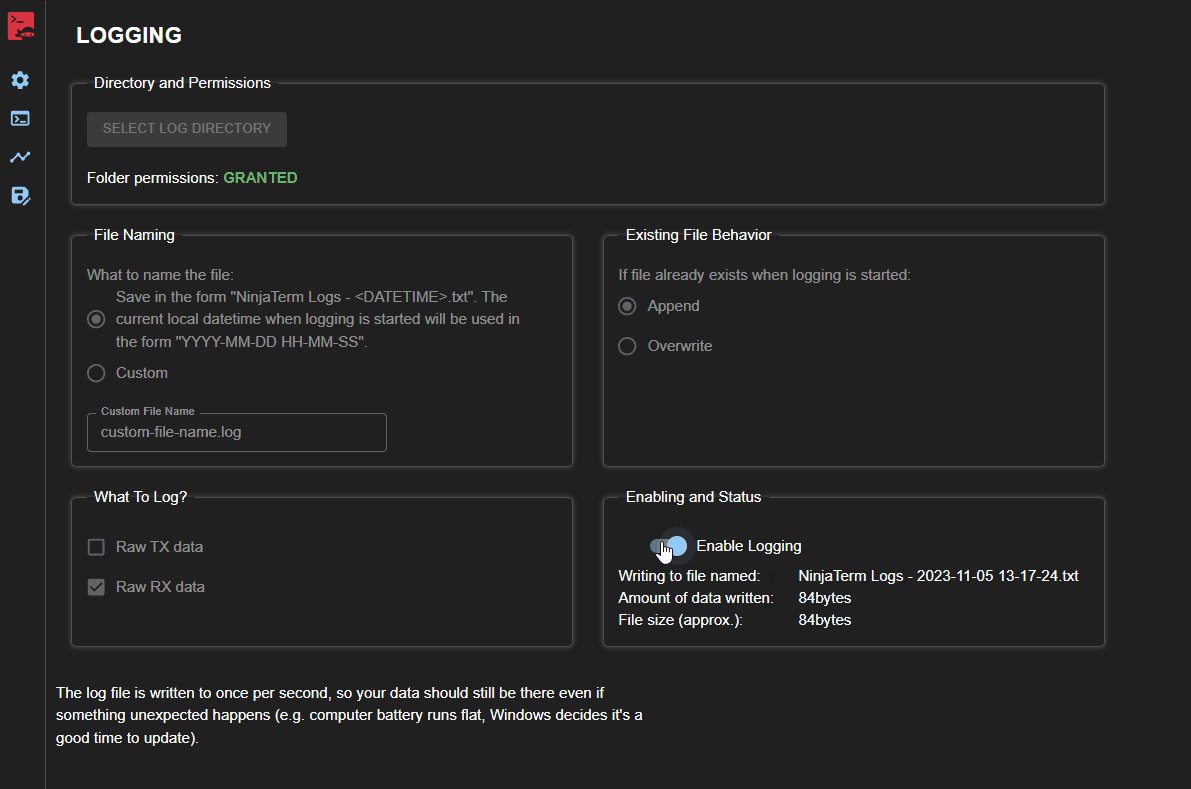
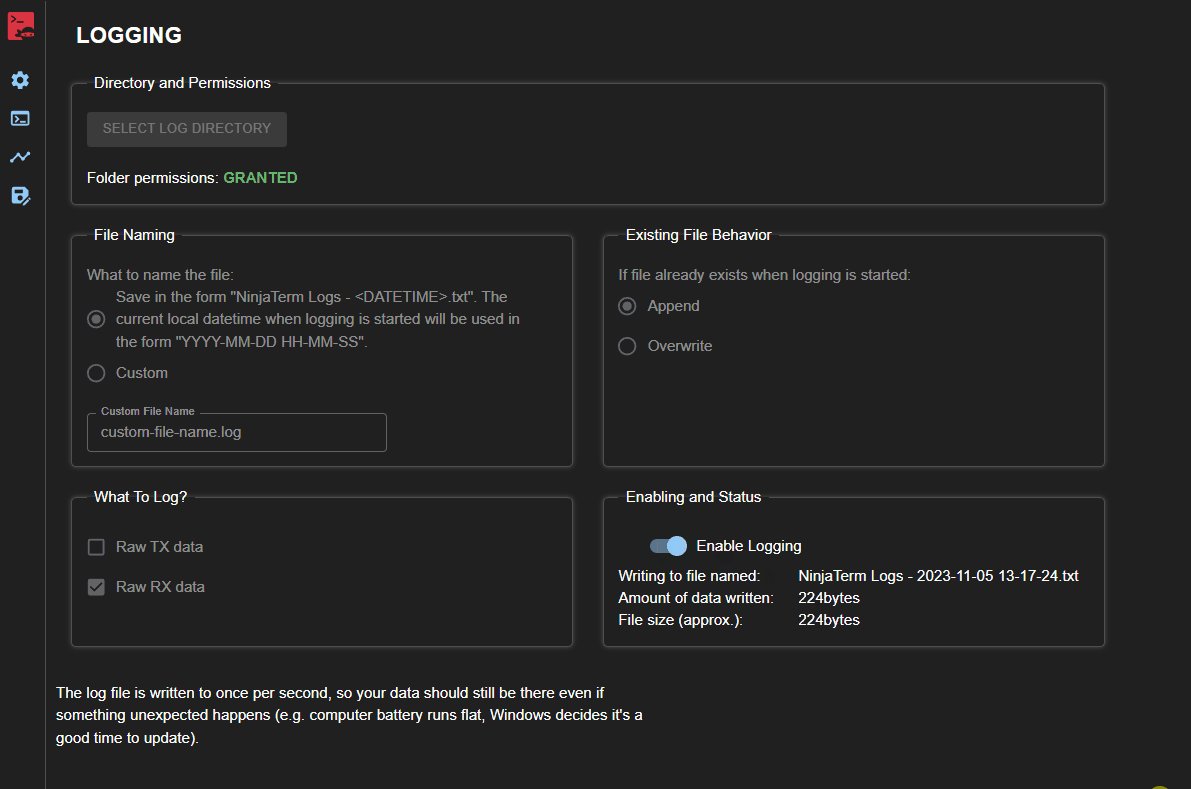
Added logging functionality.
Last serial port details and connection state are remembered across App reloads, and NinjaTerm can automatically reconnect to previously used serial port.
Added ability for NinjaTerm to reopen serial port (when available) after unexpected closure.
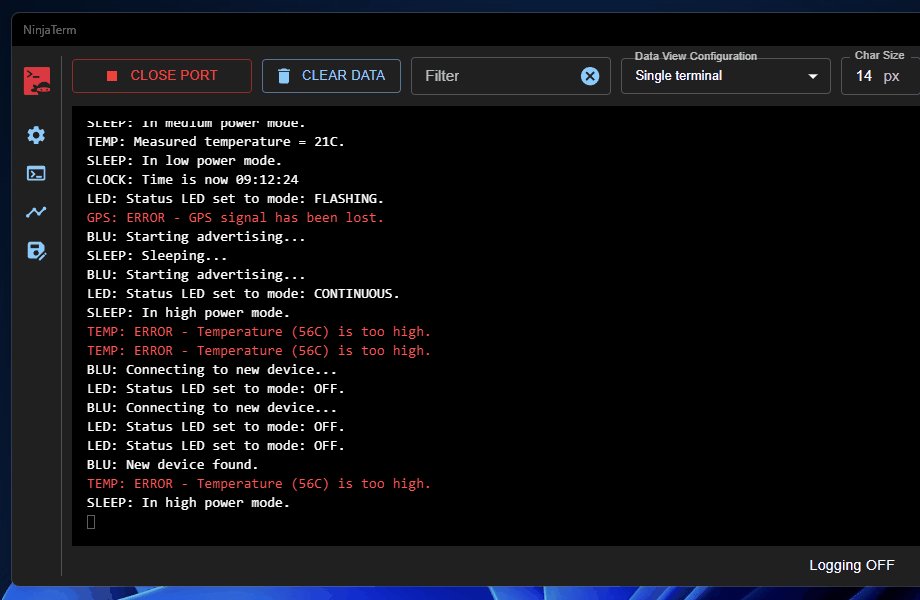
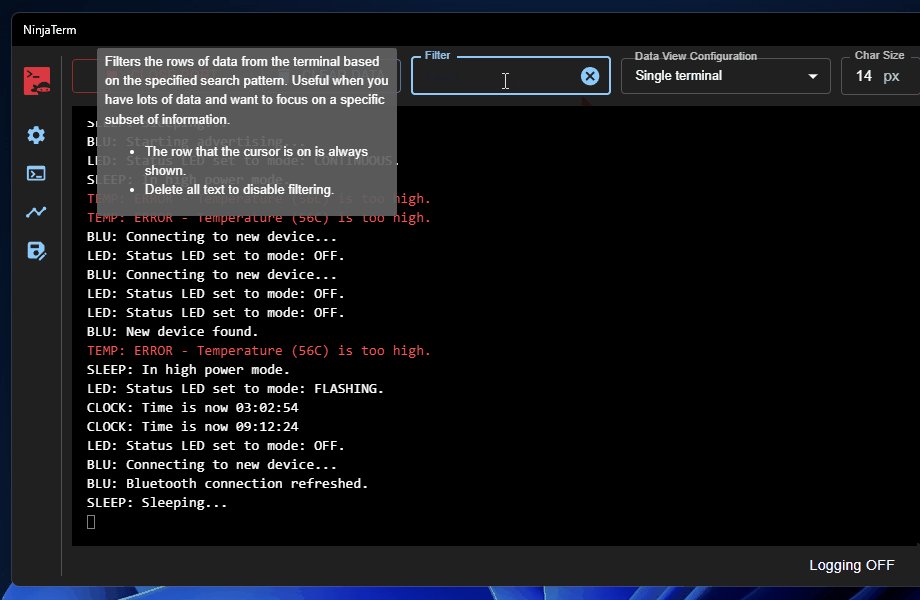
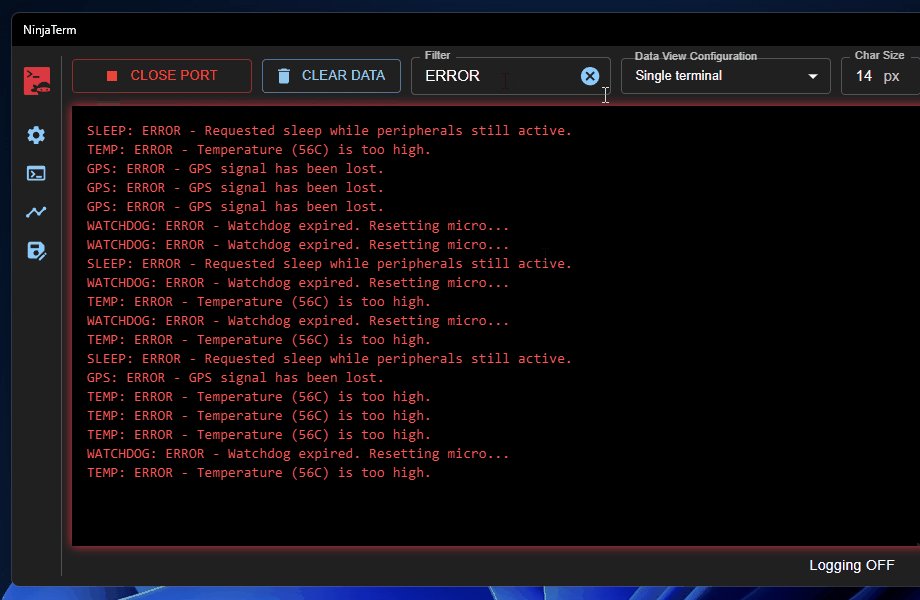
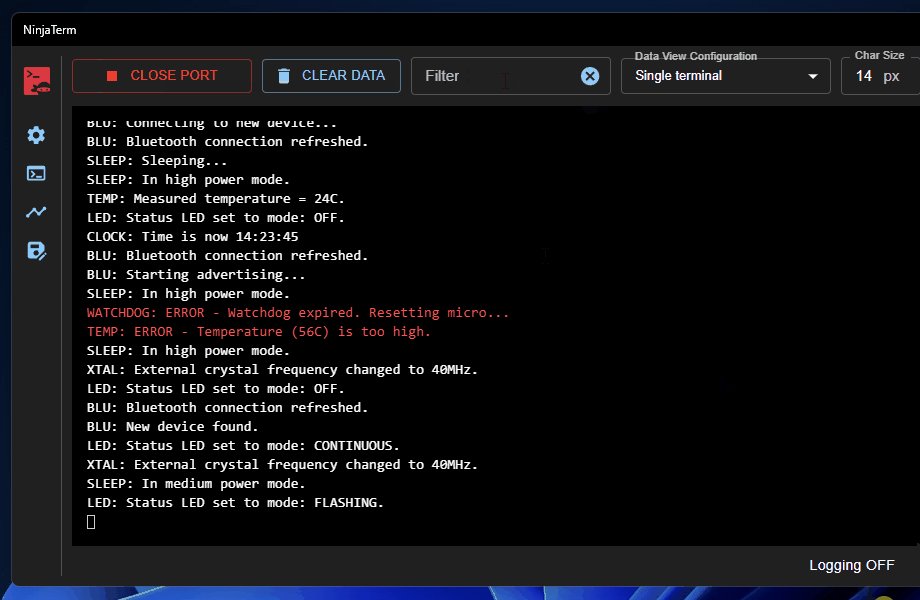
Added ability to filter rows of terminal text.
Miscellaneous bug fixes.
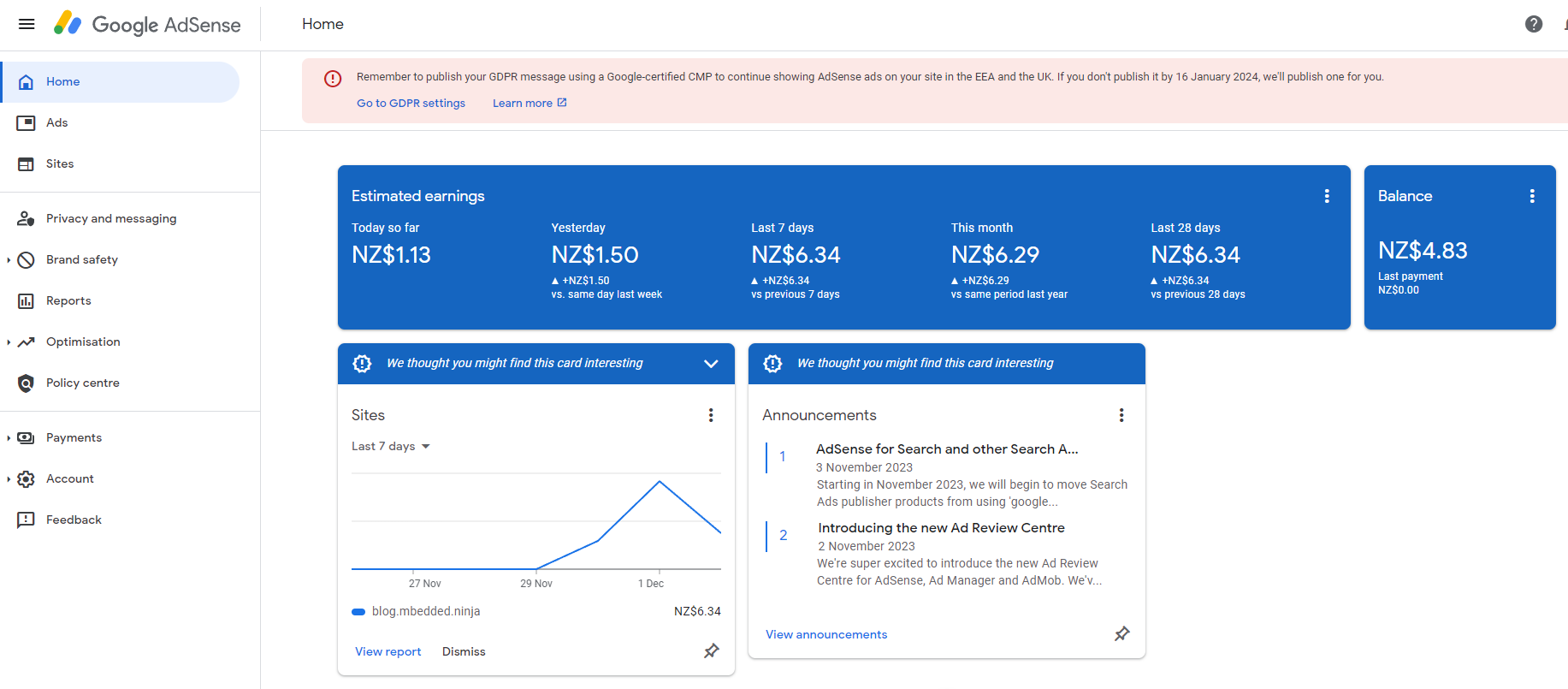
One change with this blog is that I started playing around with the idea of adding ads. I personally don’t like ads but they might help pay for the upkeep of this site (domain registration, DNS, hosting, and software licenses for designing things like the diagrams). I have enabled Google AdSense. In it’s current form the ads are pretty horrible (e.g. disruptive pop-ups), so I’ll be tuning them and making sure they are not so invasive in the near future. If they don’t end up making much money, I might remove them altogether.
October 2023 Updates
This month I was solely focused on NinjaTerm development. We went from
v4.3.0through tov4.7.0in the month of October. Updates to NinjaTerm are highlighted below.Terminals are now focusable by the user, with the cursor changing appearance and a background glow shown when focused.
Tab key press gets handled and correct bytes sent correctly across the serial port.
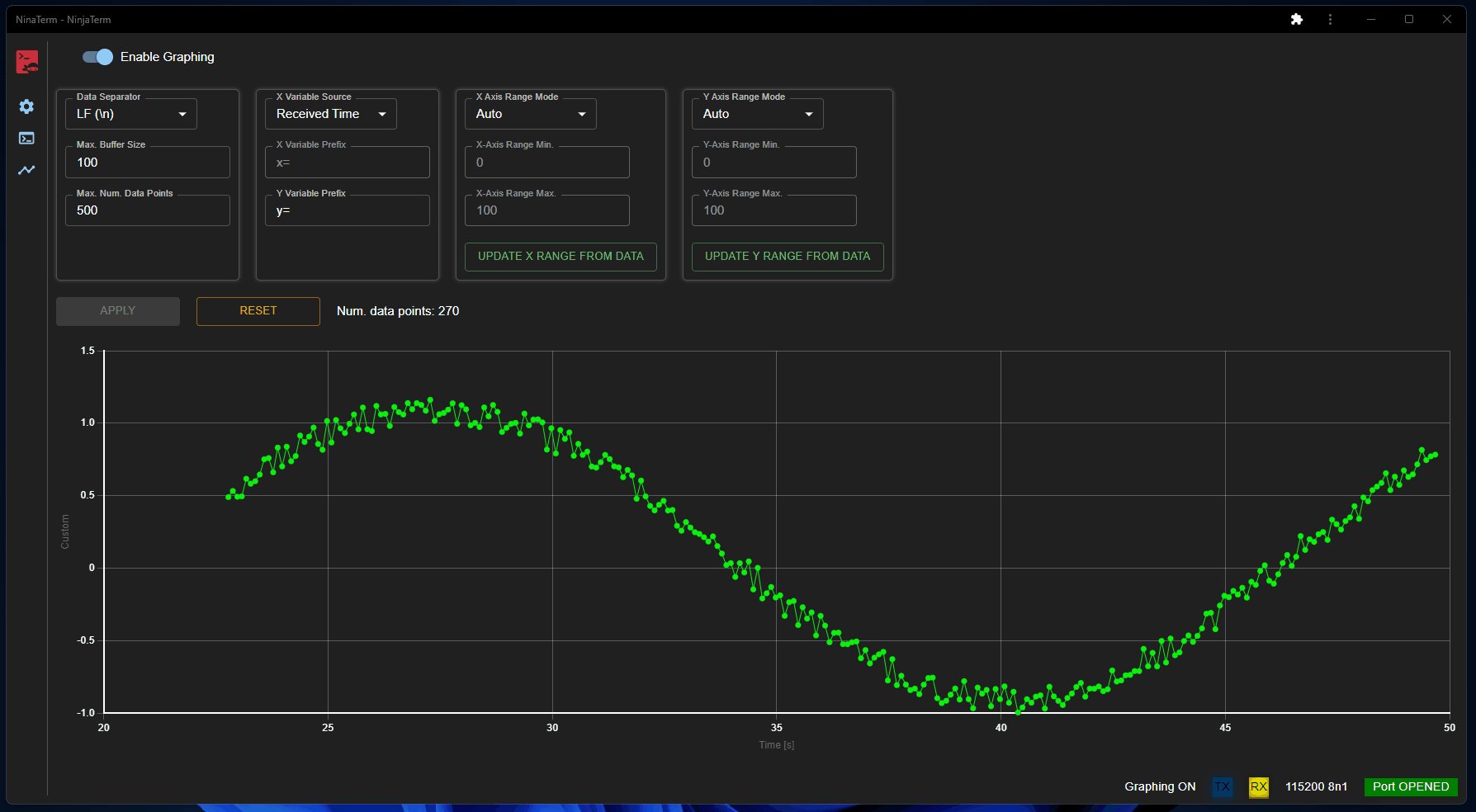
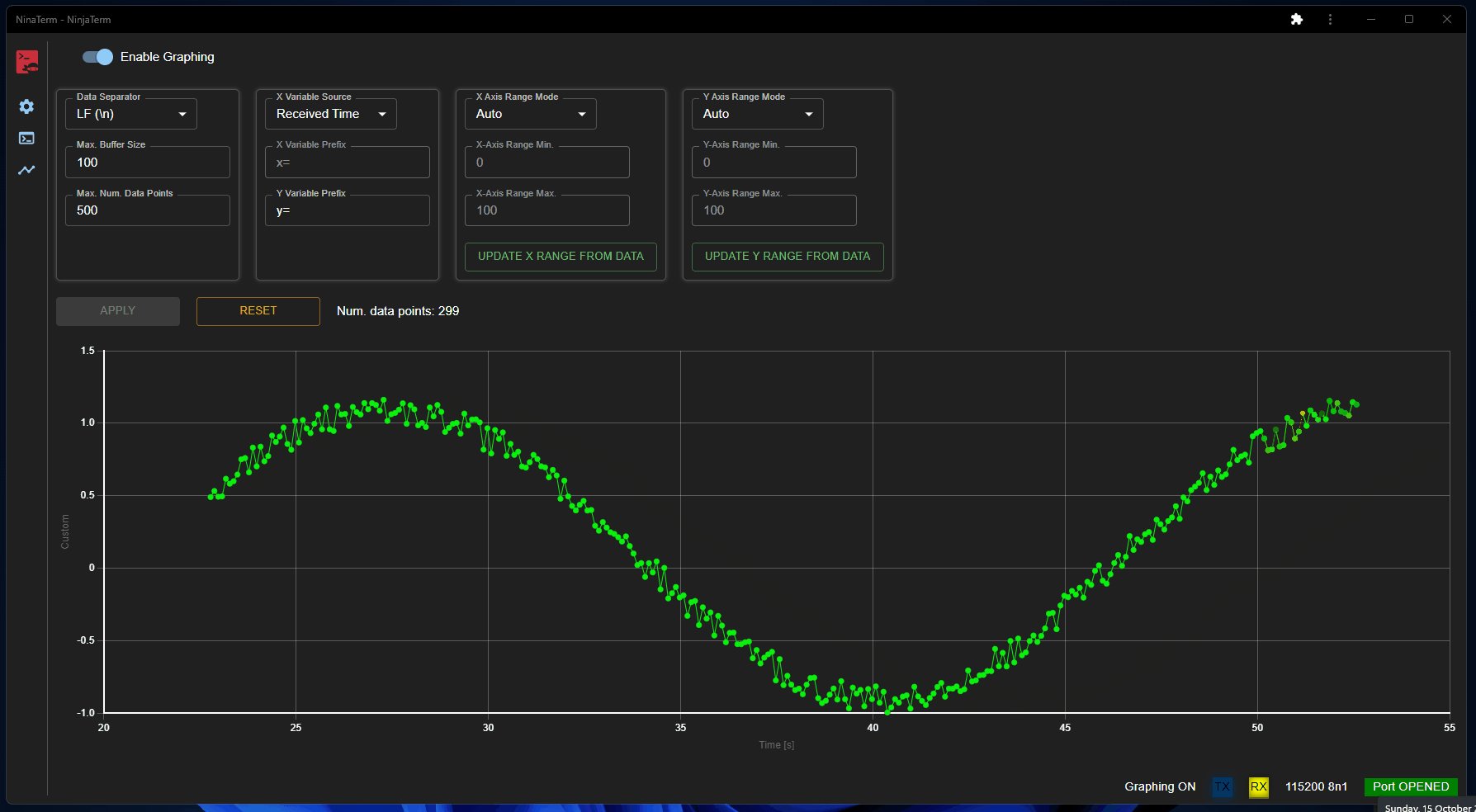
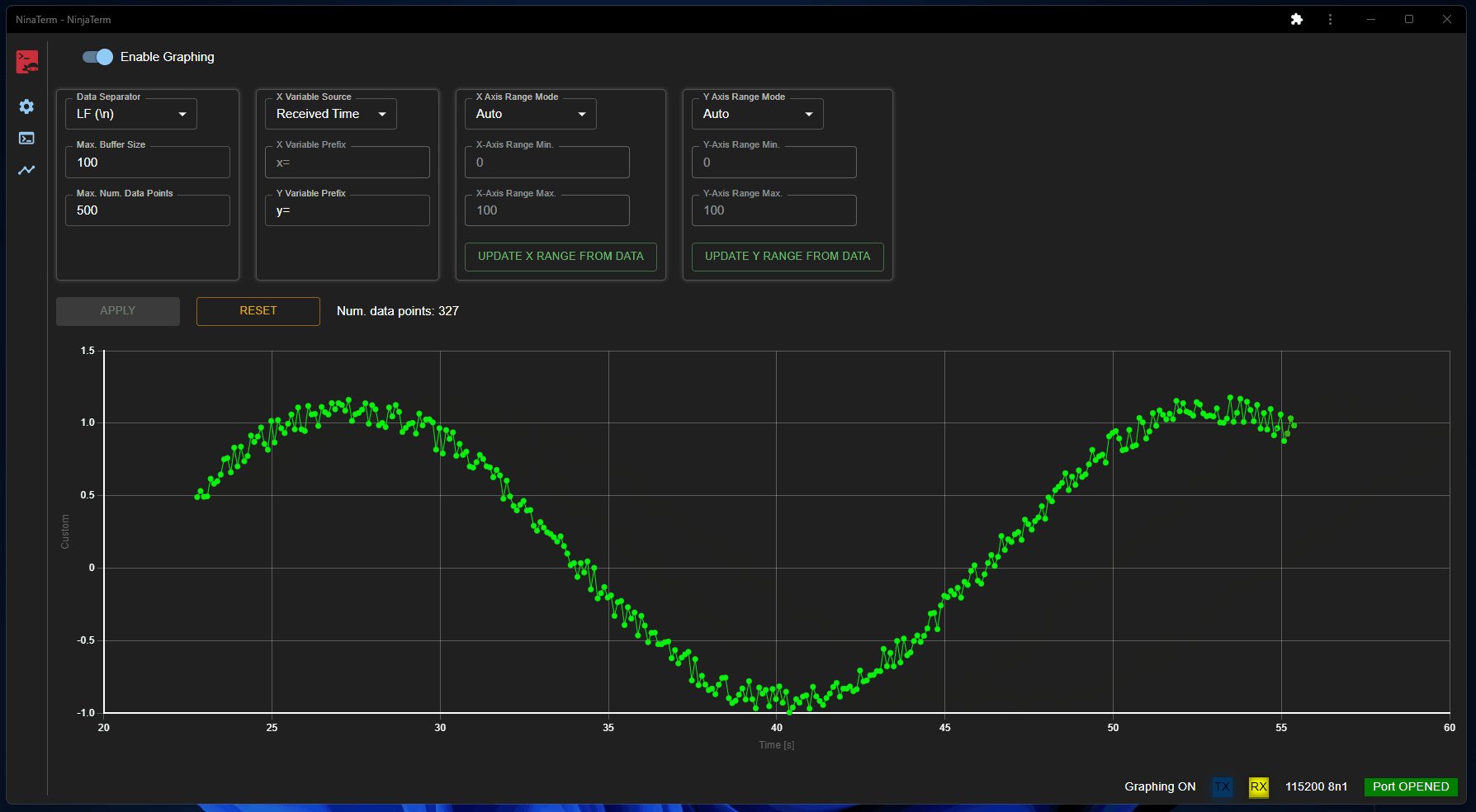
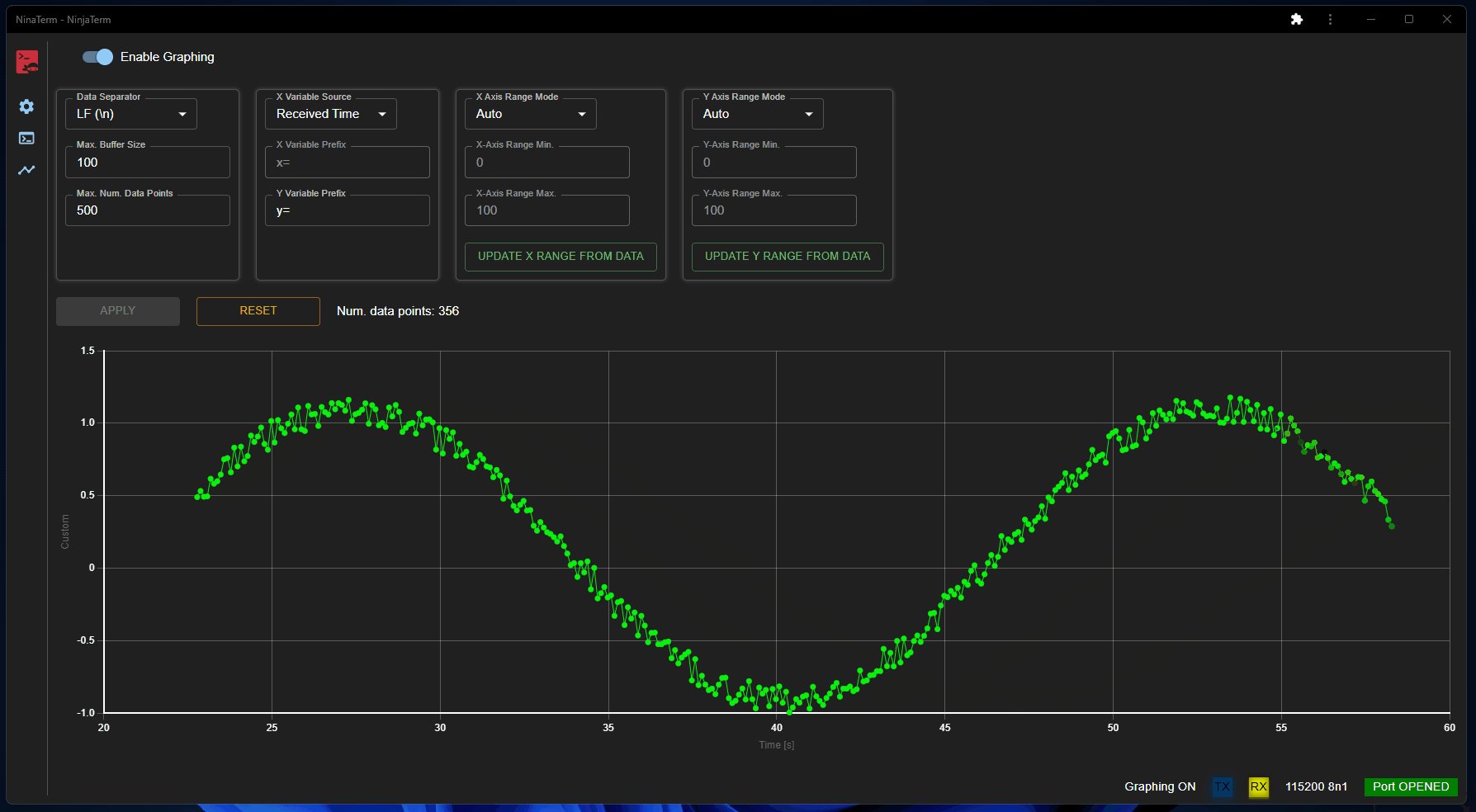
Addition of a graphing feature which can extract data points from incoming data and graph them live.
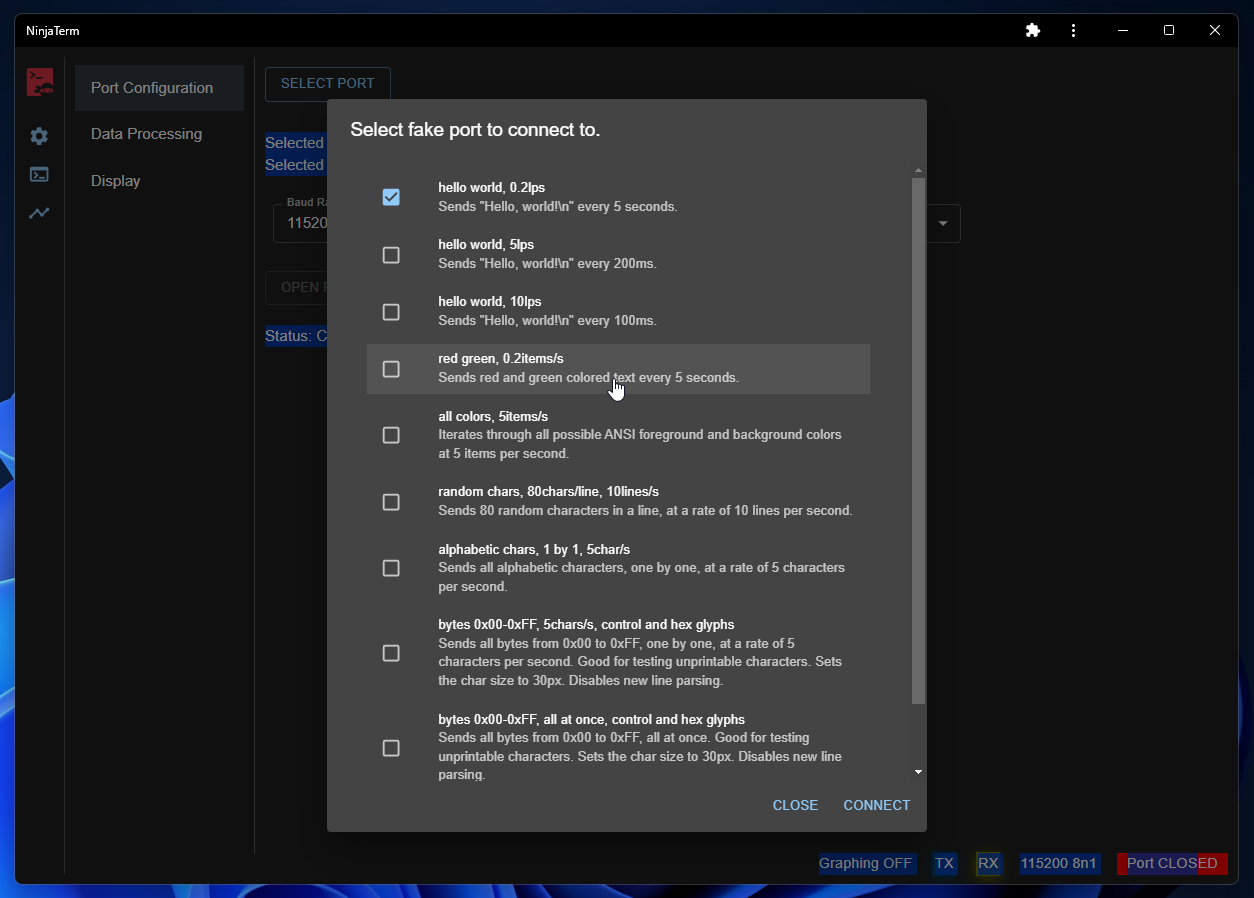
Easter egg style “fake ports” to NinjaTerm for demo/testing purposes. Press “f” when the serial port config. settings are visible to show the fake port selection screen.
Ability to change terminal font size.
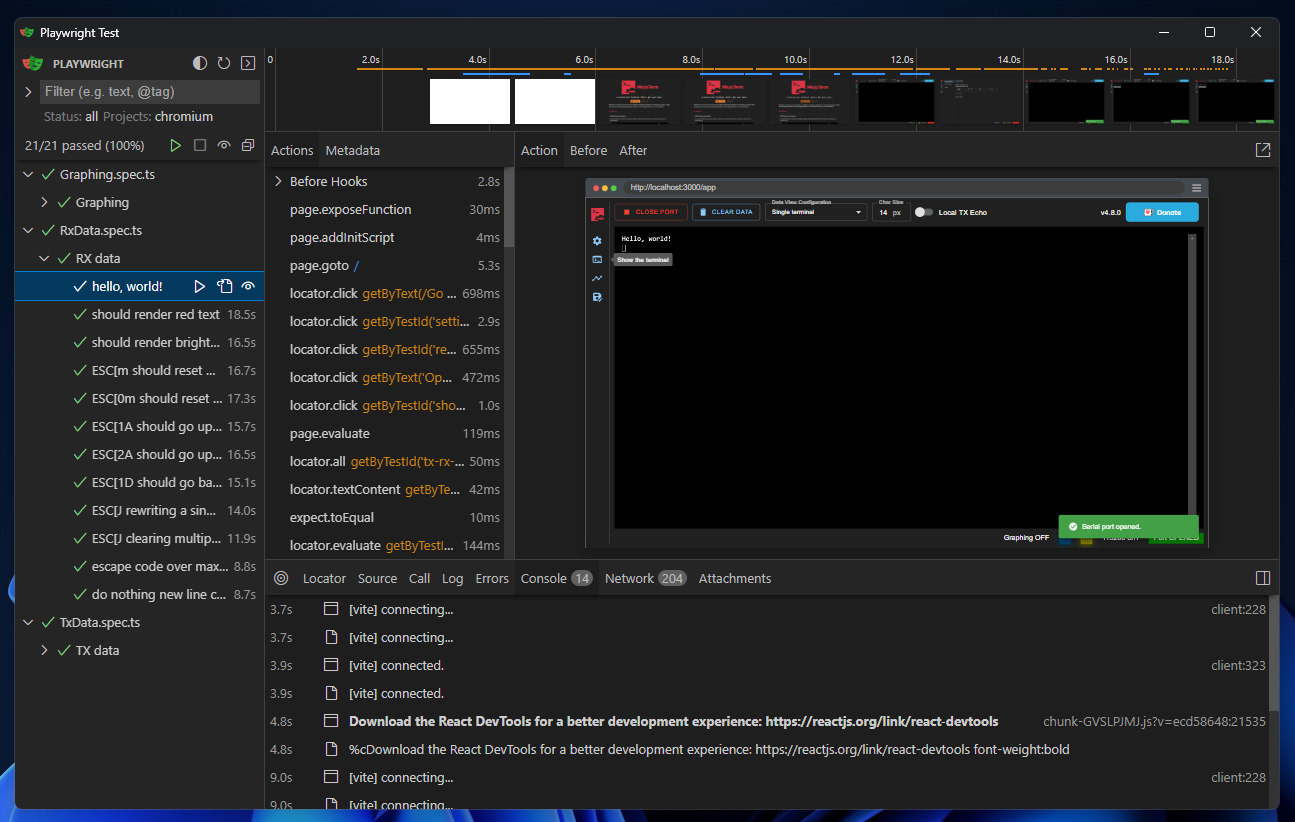
Added initial Playwright e2e (end-to-end) tests.
Fixed an annoying rendering glitch where I was using React’s
useEffect()but should of been usinguseLayoutEffect().Migrated from using
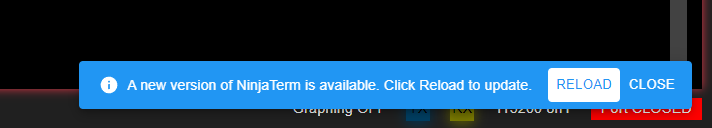
react-starter/Webpack to build to using Vite, it’s much faster! Also migrated the unit tests from using Jest/RTL to using Vitest (which works really well with Vite).Improved the version updating process – Now a snackbar pops up when a new version is available giving the user the choice to reload and update. This was easily added thanks to Vite’s PWA plugin.
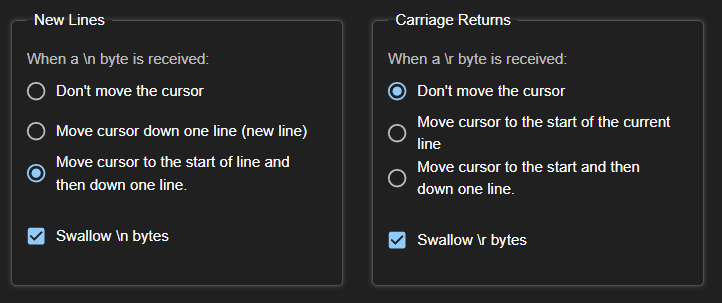
Added settings to be able to configure behaviour on receipt of carriage return and line feed characters.
September 2023 Updates
A lot of work was done on NinjaTerm!
- Migrated from an Electron App to a PWA (Progressive Web App).
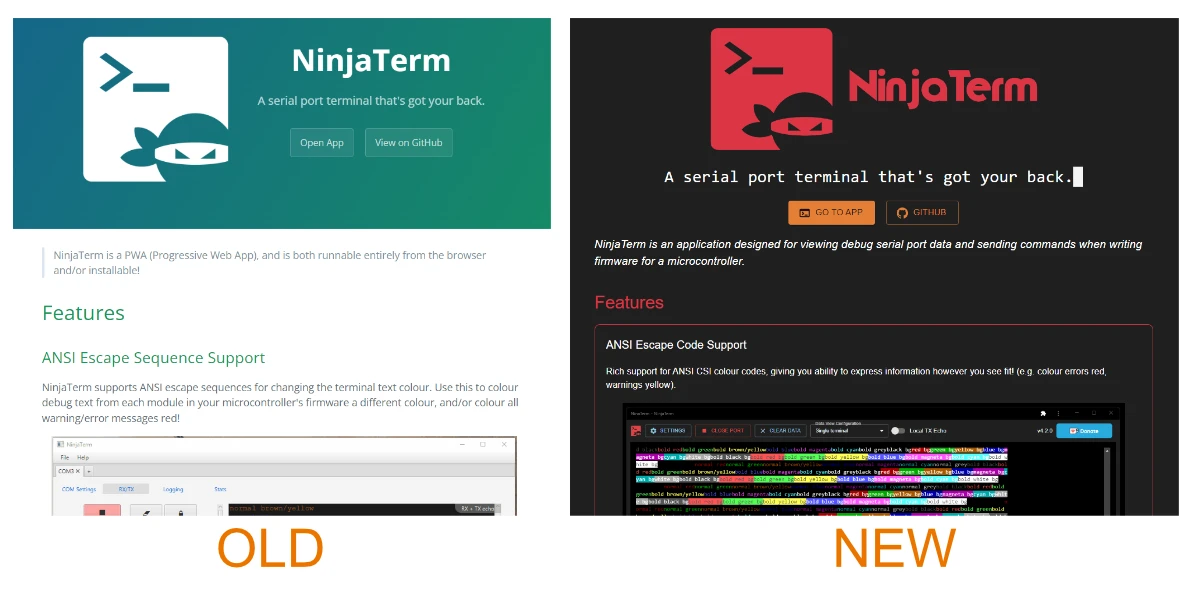
- The homepage needed some love, half the .gifs were broken and showed out-of-date content. I embraced the dark side and remade the homepage with a dark theme that matched the theme of the app. I also migrated it from using GitHub pages to being part of the app itself, meaning only 1 website to deploy, not two.
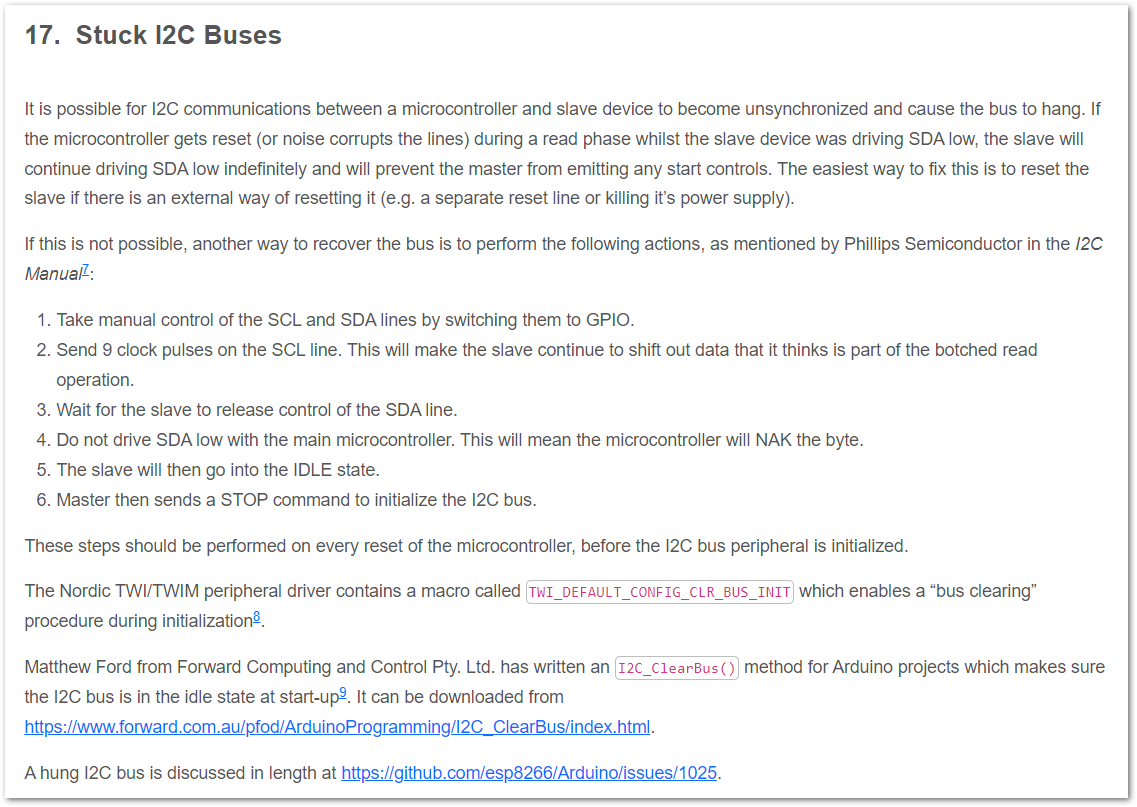
Added info on stuck (hung) I2C buses and how to recover from them.
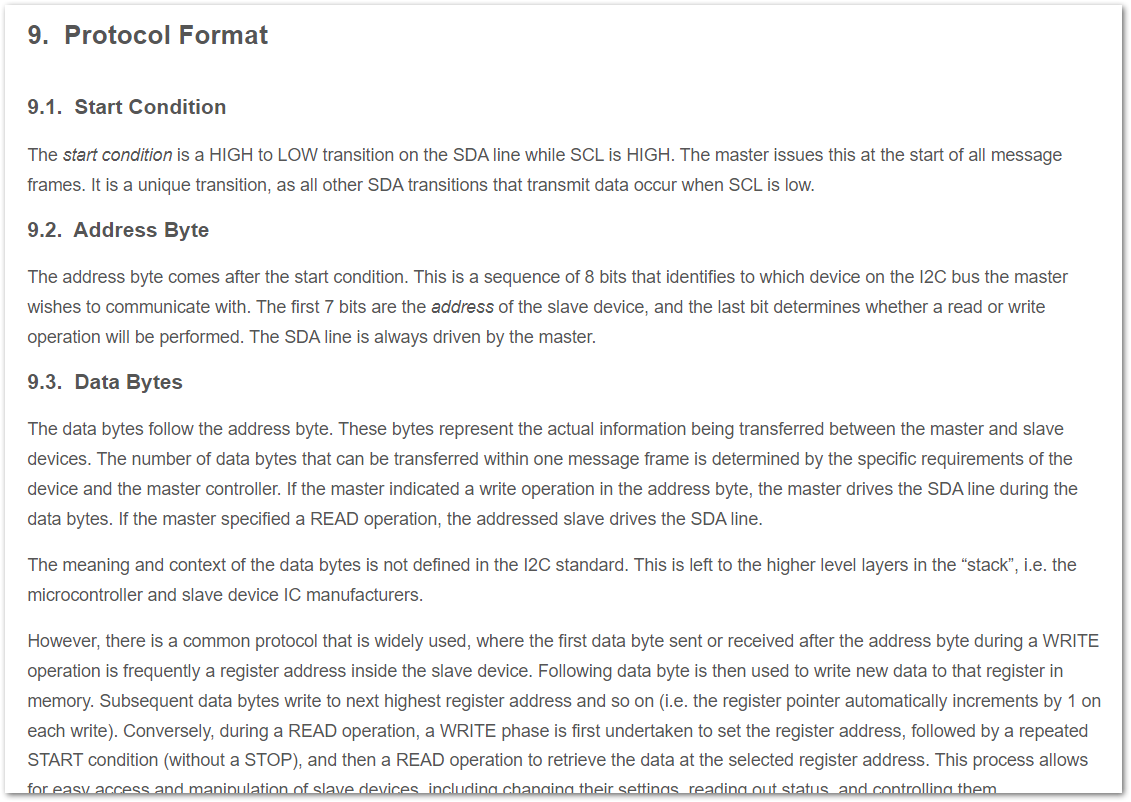
Added info on I2C start conditions, address bytes, data bytes and stop conditions.
Added info on providing clearance on PCBs for screw heads.
Added more info to the Current Sensing page.
Added new page on hall effect sensors.
August 2023 Updates
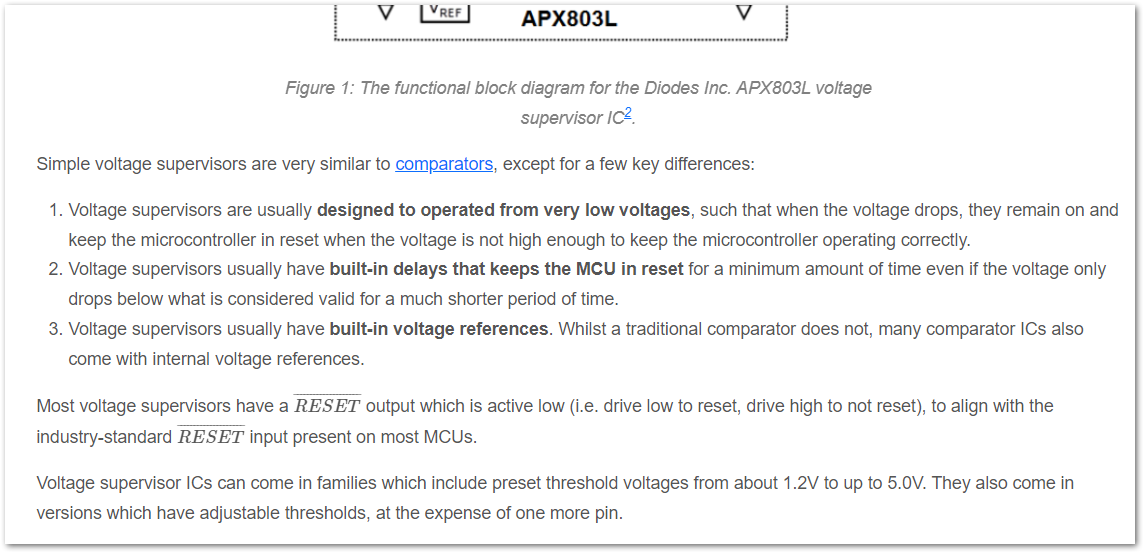
Added more info on Voltage Supervisors.
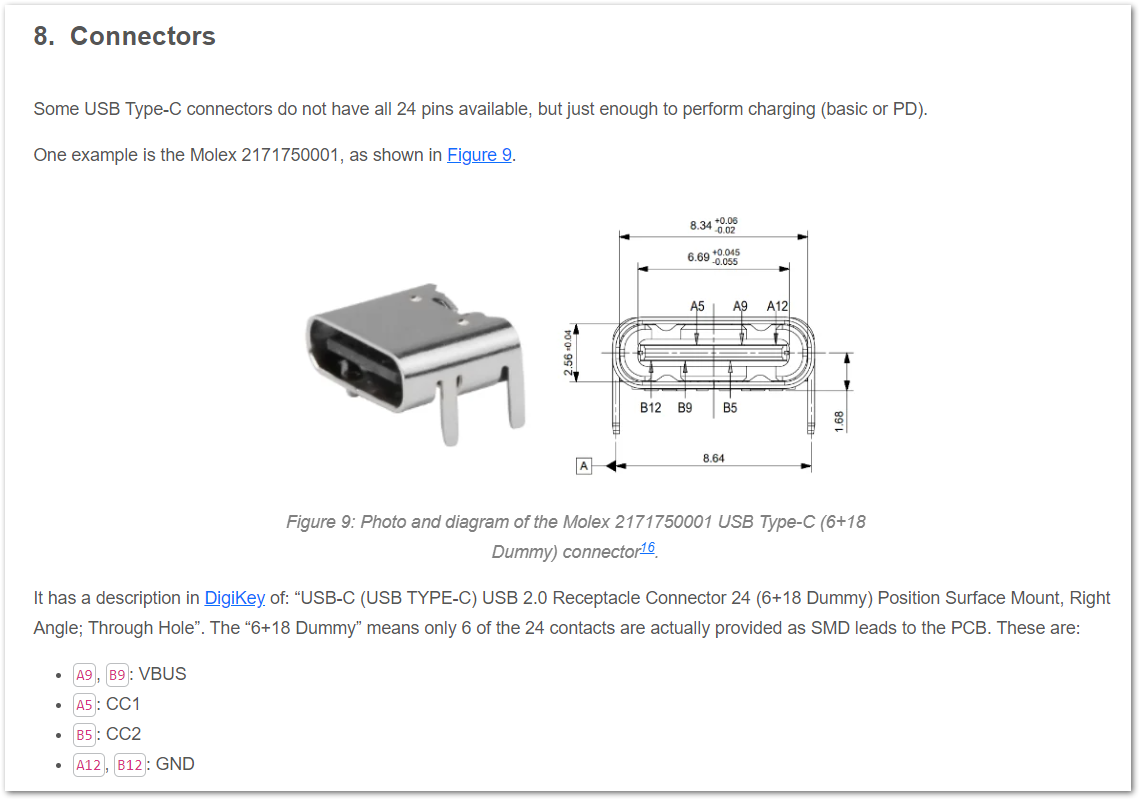
Added info about USB Type-C connectors with dummy leads.
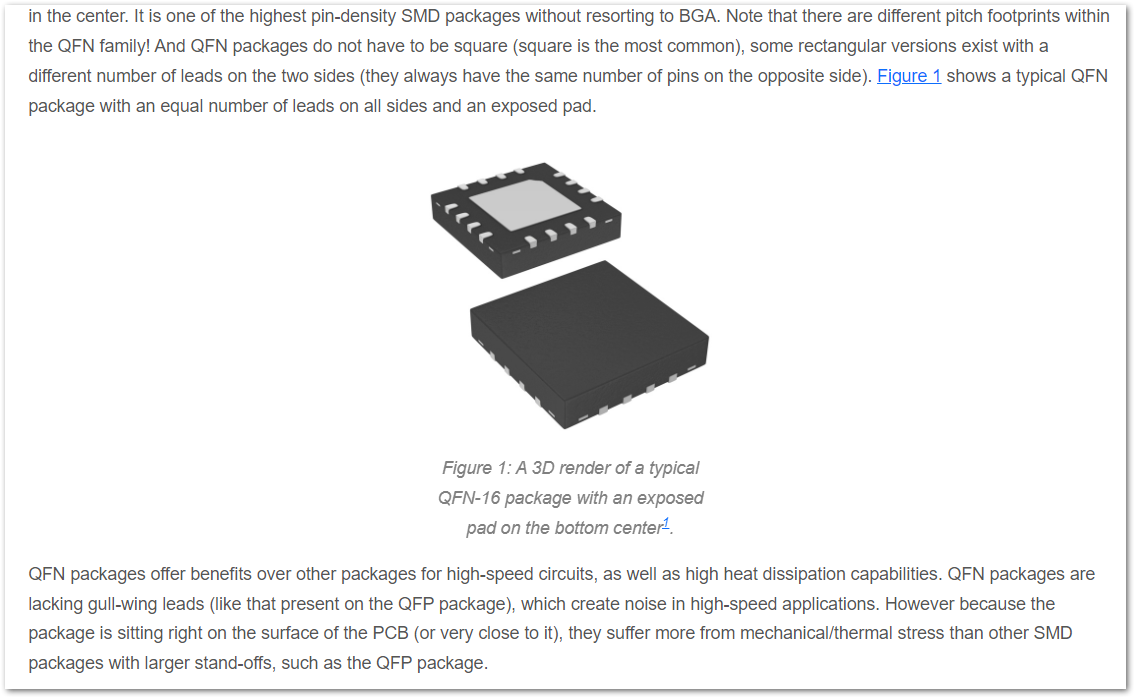
Added more QFN synonyms and a 3D render to the QFN Component Package page.
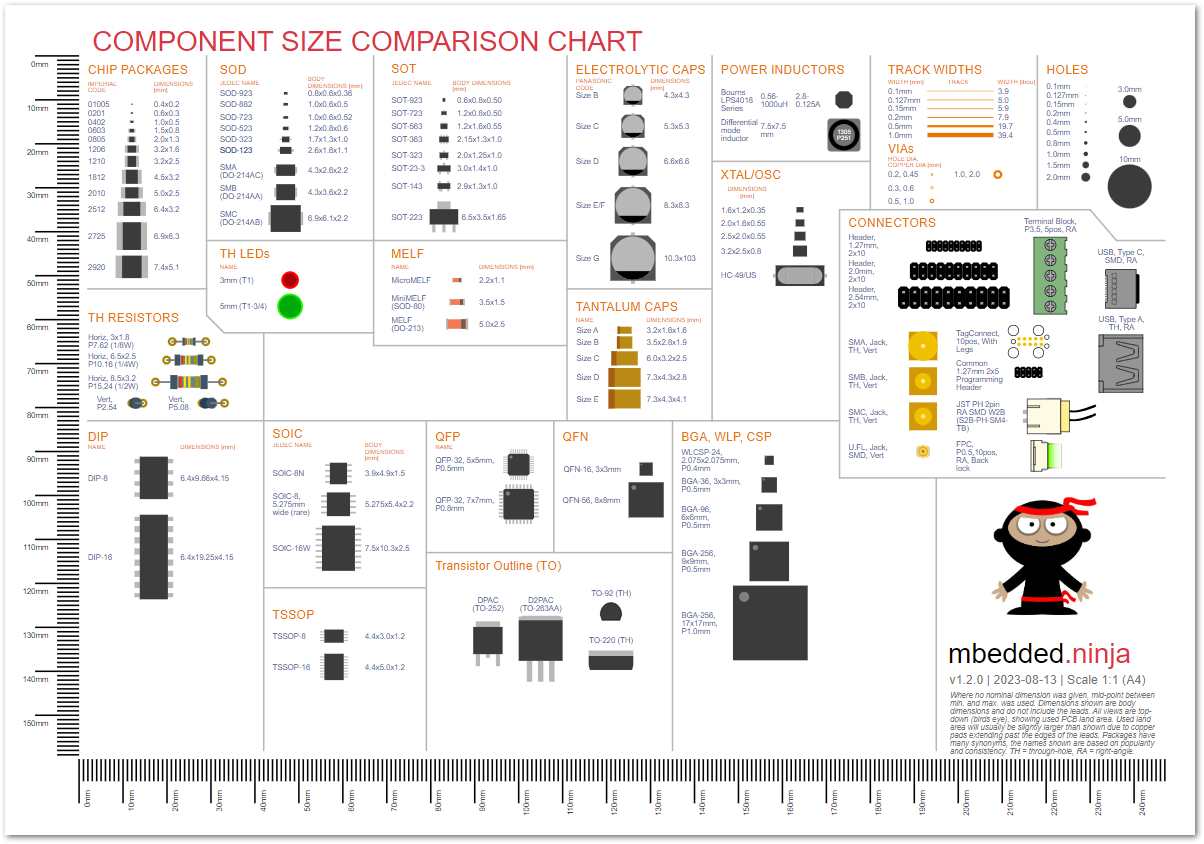
Added a component package size comparison chart.
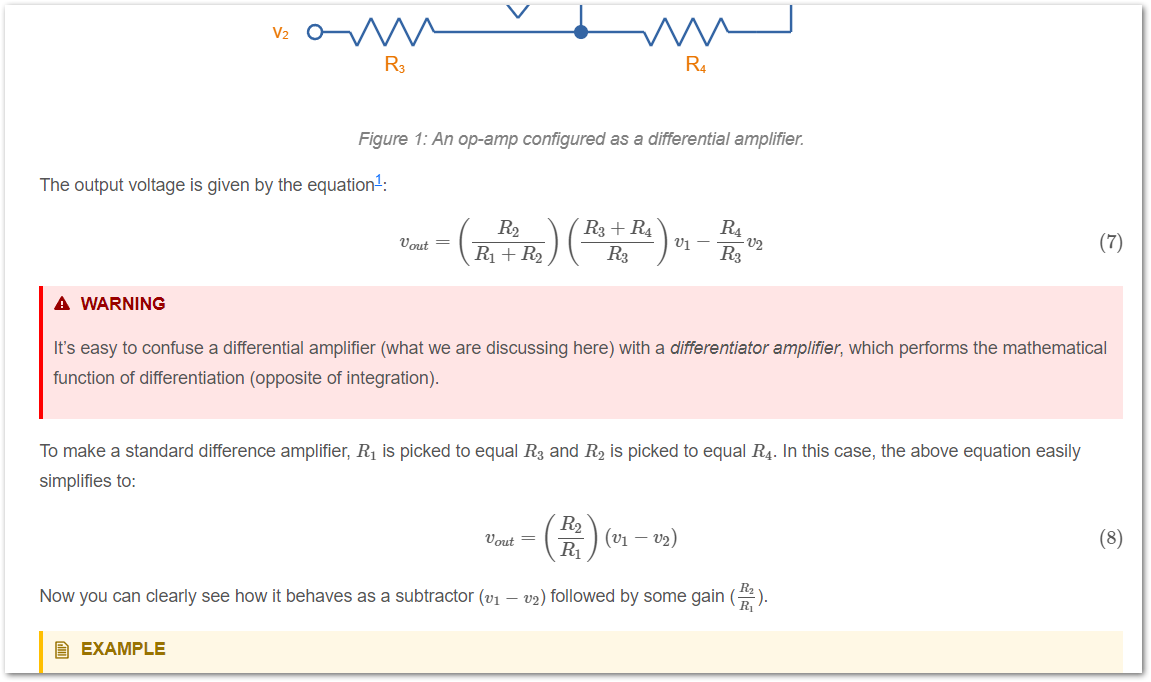
Fixed error in the equation for a Difference Amplifier on the Op-Amps page.
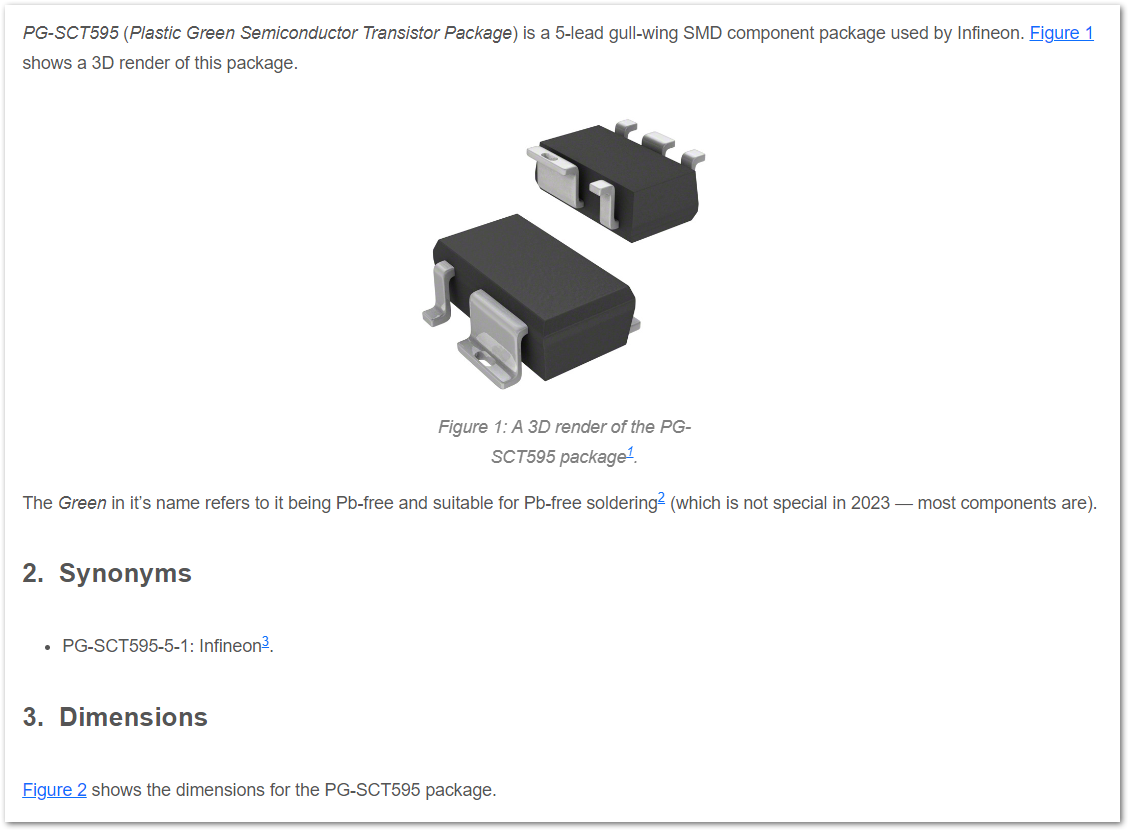
Added a new page on the PG-SCT595 component package.
NinjaTerm has had a major version update to v3.0.0! The build issues have been fixed, and it is now using recently released versions of Electron, React and Material UI. With the new version of MUI comes the dark mode also.
July 2023 Updates
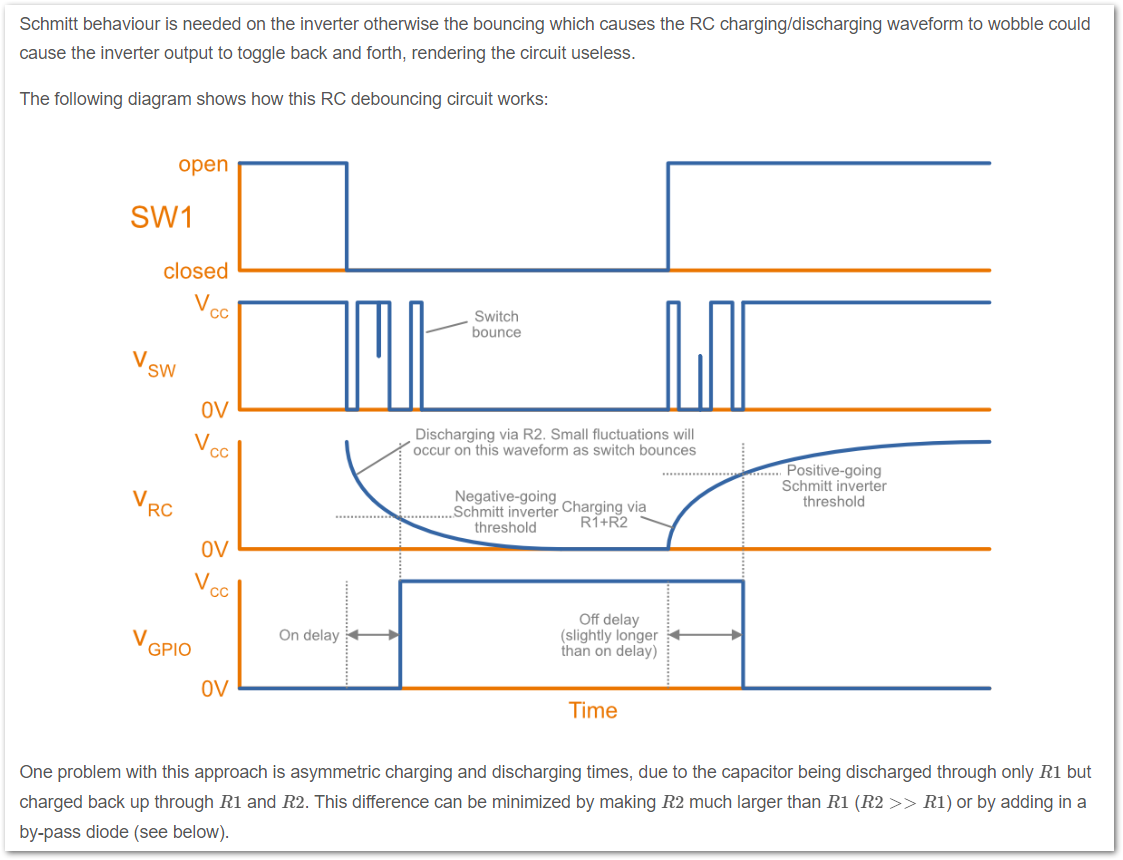
Updated the info on the Debouncing page.
Added info/gif on Ultrasonic Humidifiers to the Ultrasonic Sensors page.
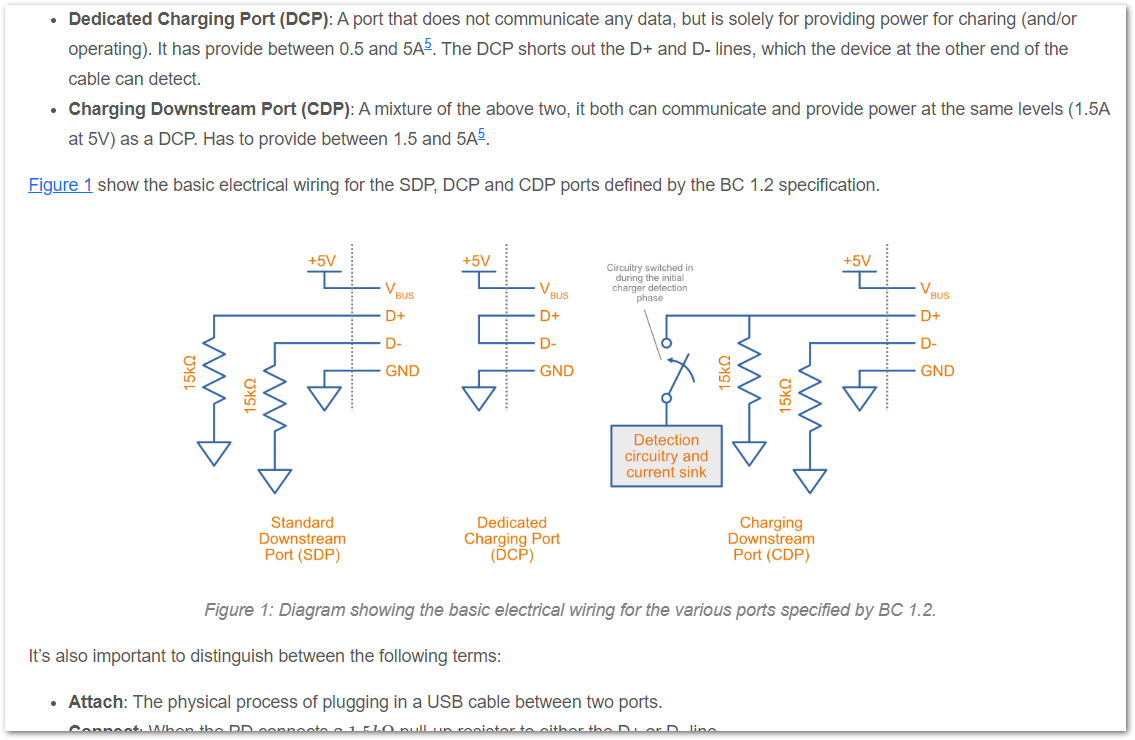
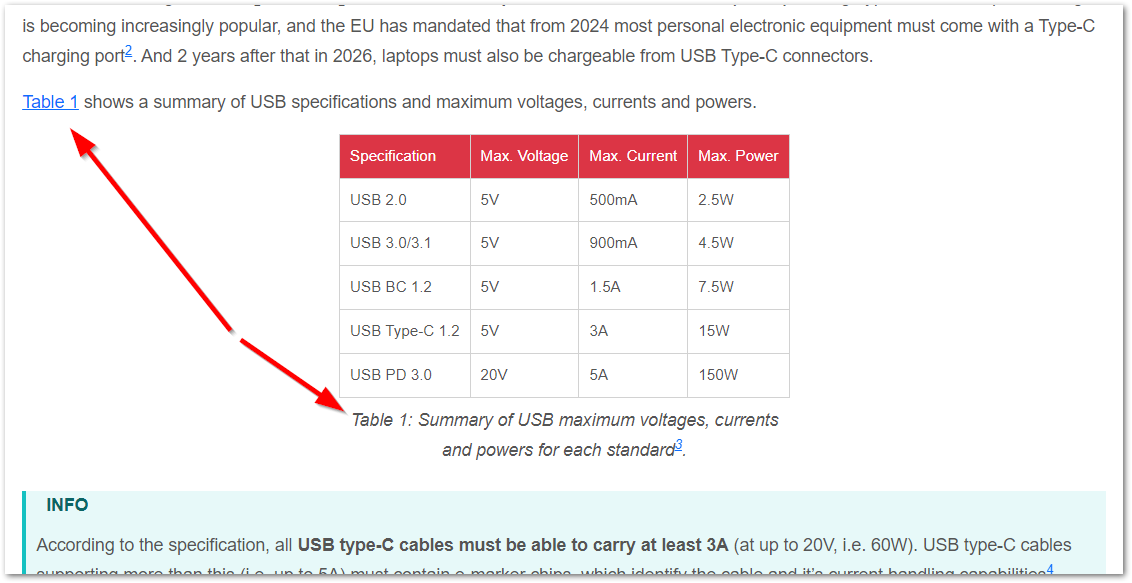
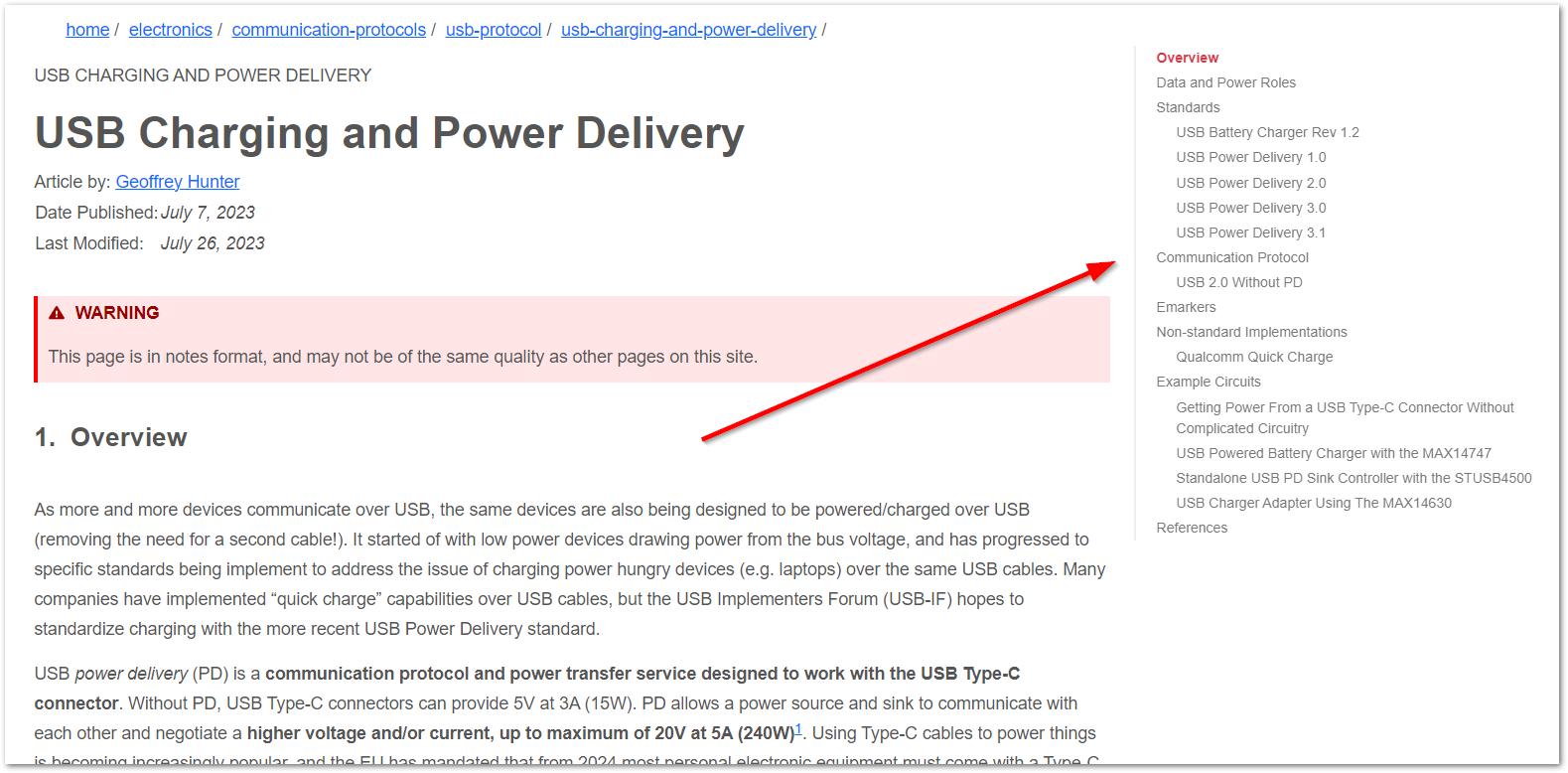
Added a new page on USB Charging and Power Delivery (PD).
Added figure and table numbering functionality, along with the ability to reference the figures and tables from other parts of the content.
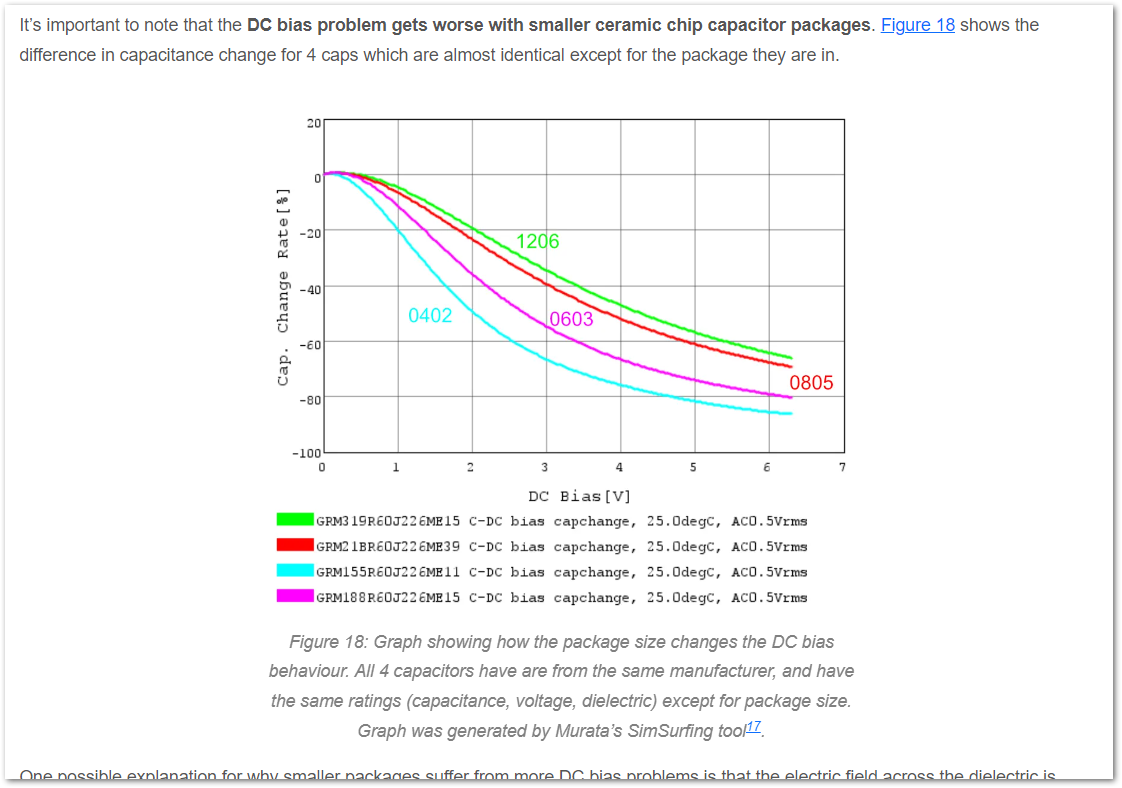
Added more info on the DC Bias Characteristic of multilayer chip capacitors (MLCCs).
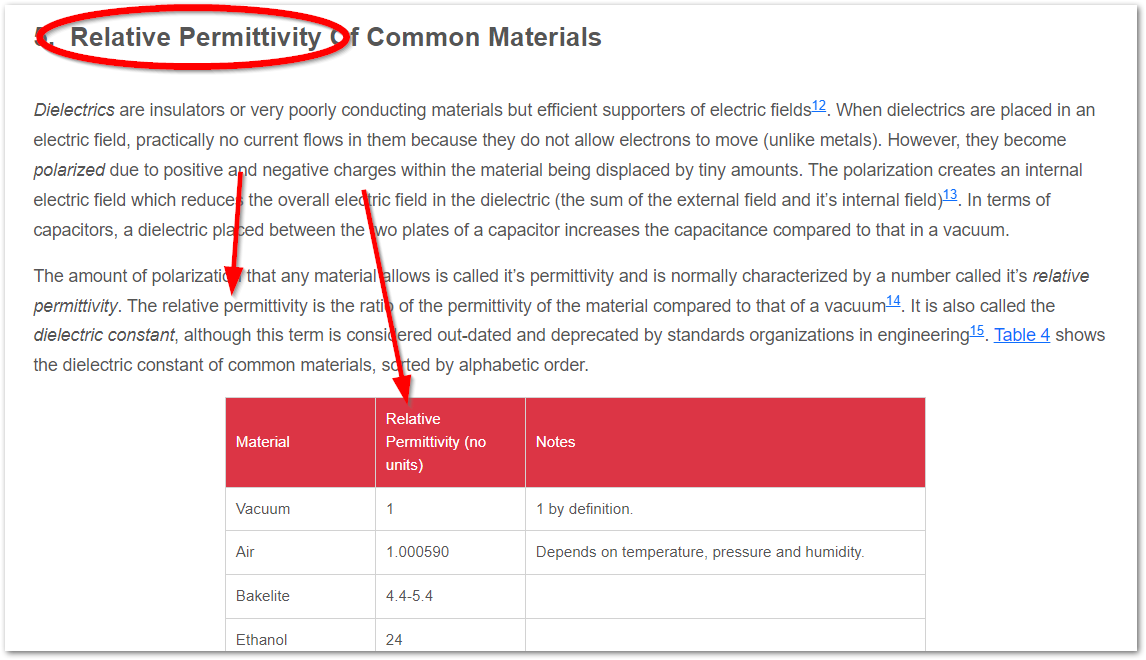
Changed the references to dielectric constant to relative permittivity, as the former term has been deprecated (mostly on the Capacitors page).
Added a “sticky” table of contents (TOC) to the right-hand side of content pages, with automatic highlighting of the section currently in the browsers viewport.
Added a new page on the SOT-353 Component Package (which has the common synonyms SC-88A and SC-70-5).
Added a new page on Voltage Supervisors.
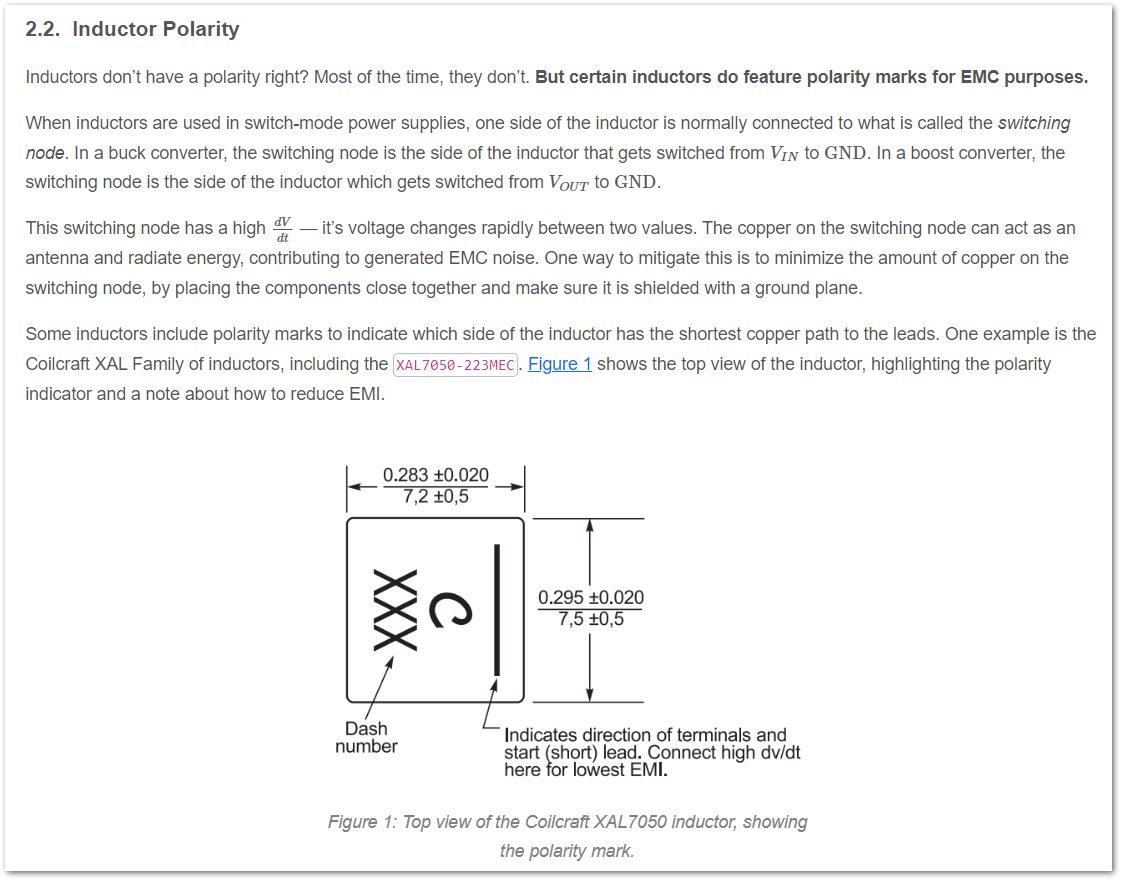
Added info on how inductor orientation can have an effect on EMI to the EMC Design Guidelines page.
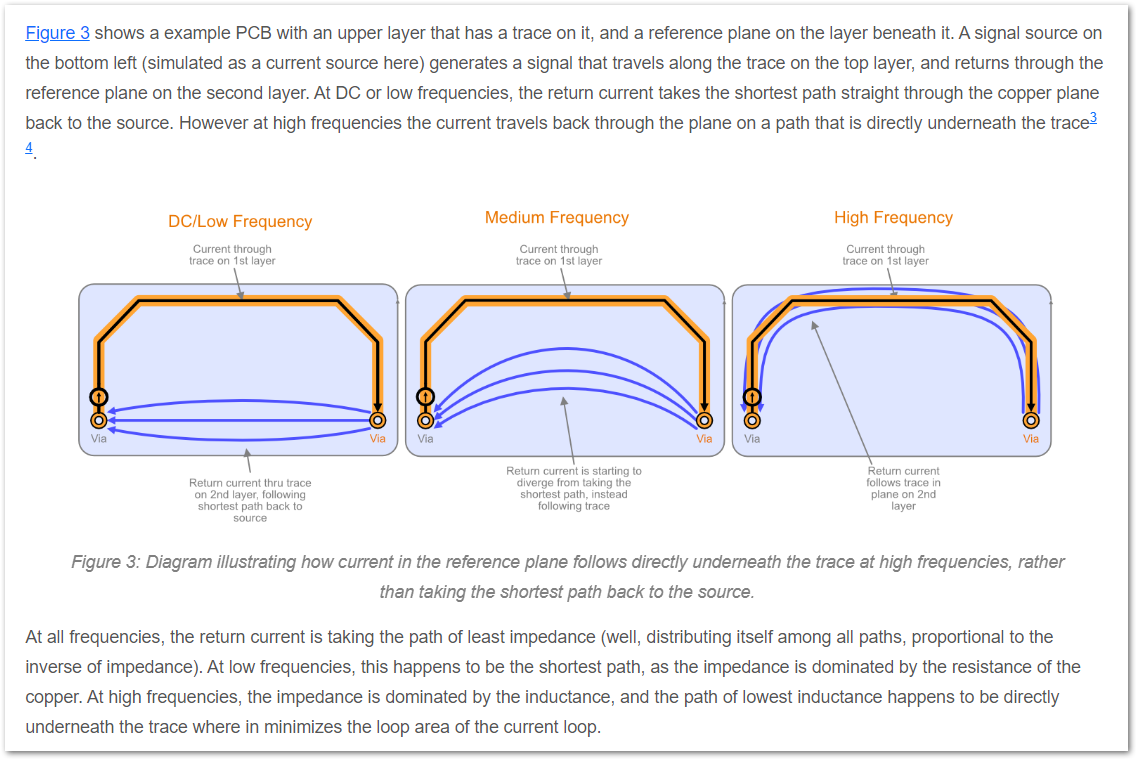
Added info on how return current in a reference plane follows the trace at high frequencies to the EMC Design Guidelines page.
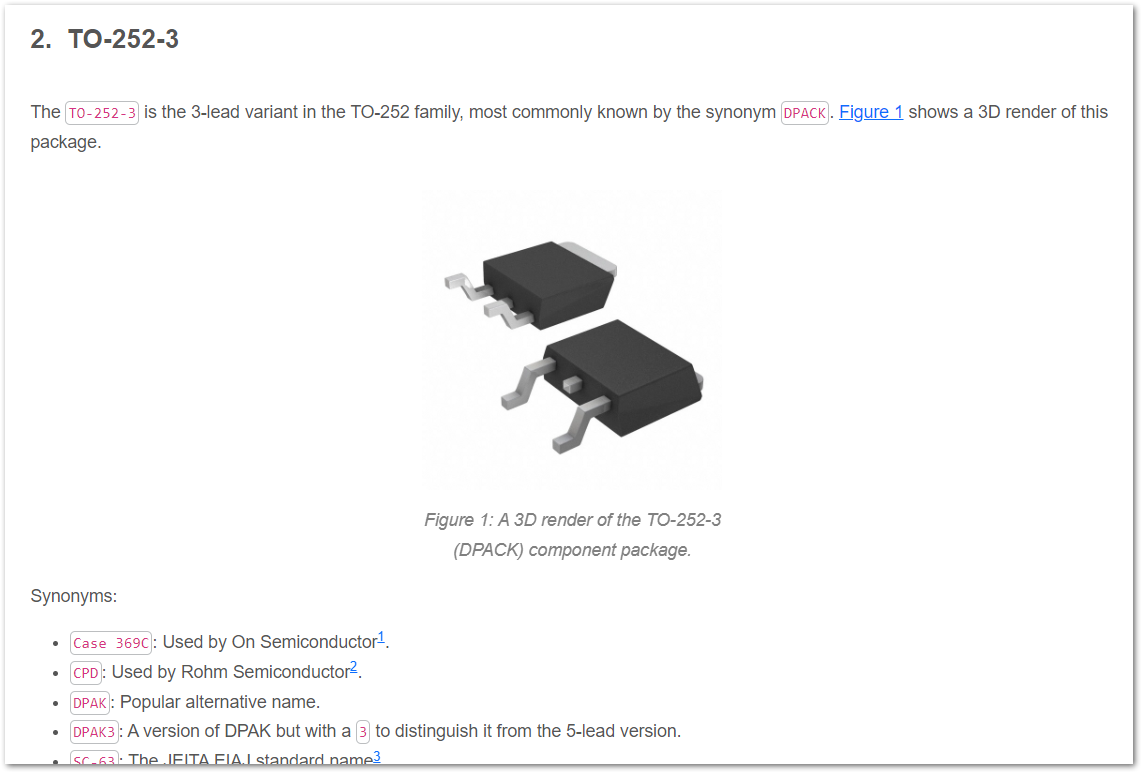
Updated the TO-252 Component Package page with more info.
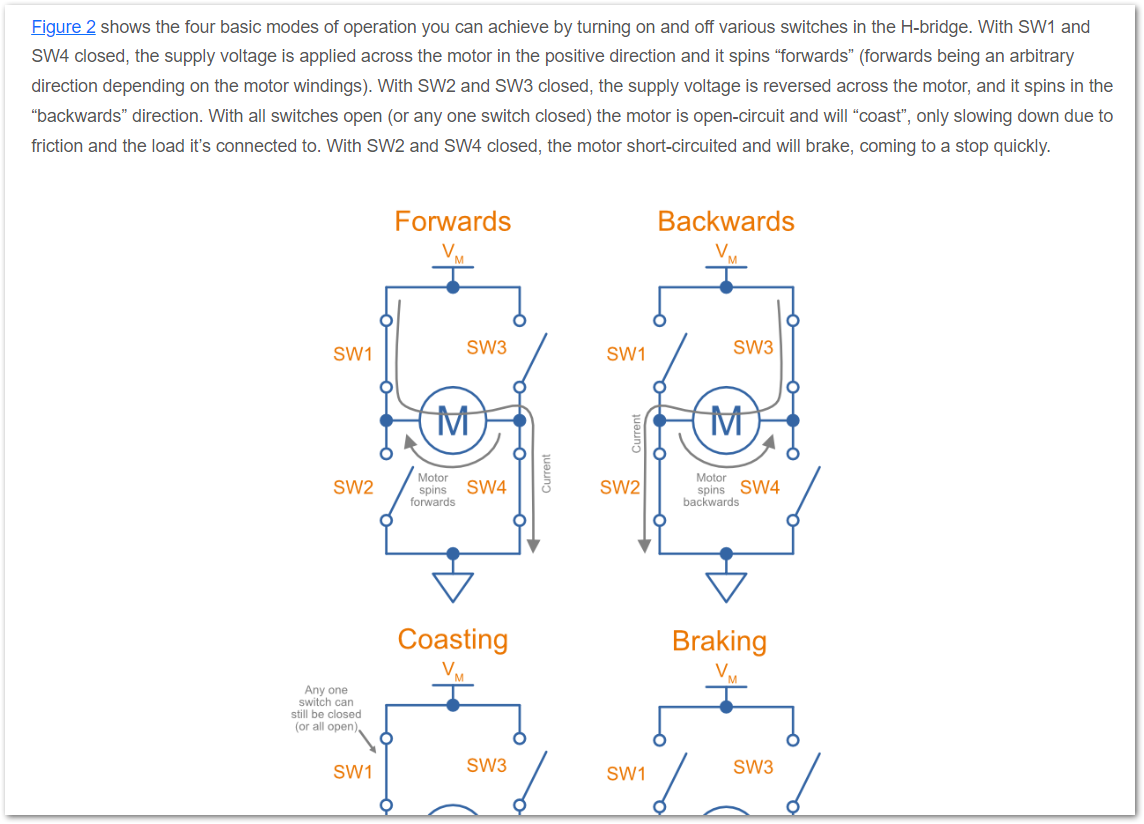
Added more information on H-bridges and motor driver ICs to the H-bridges page.
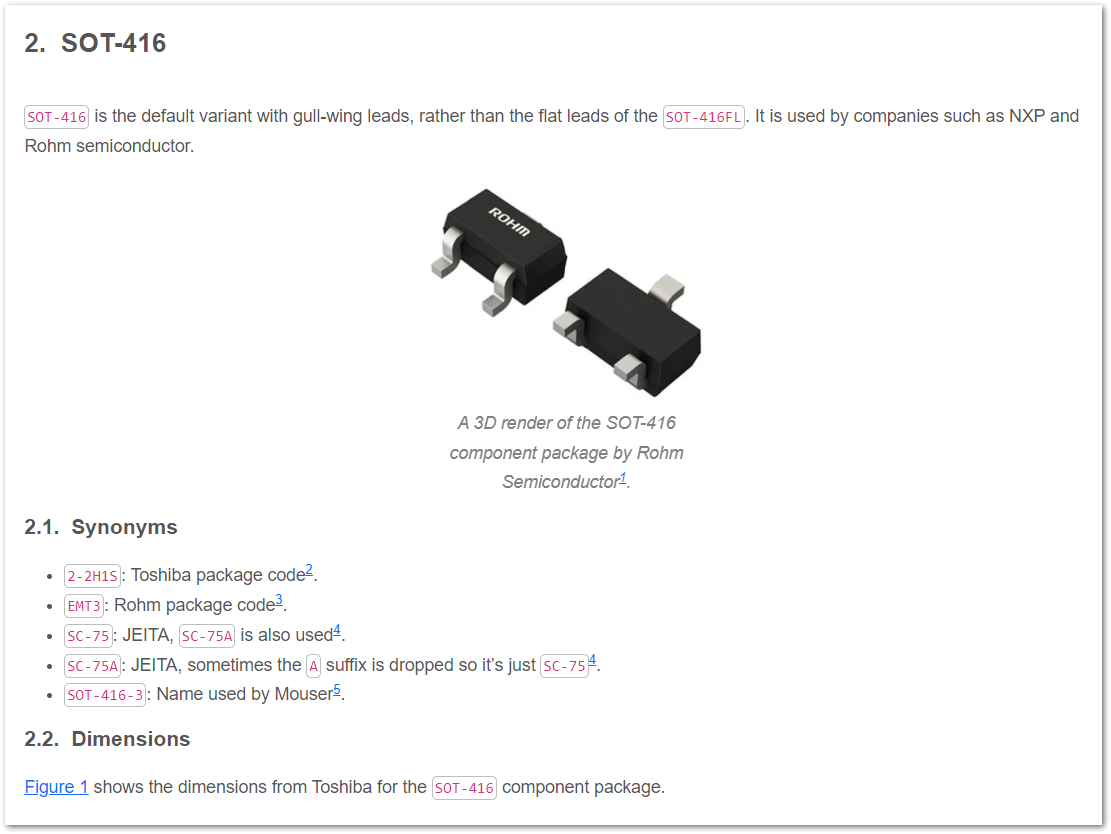
Added a new page on the SOT-416 family of component packages.